Development
Stop Blaming Tools for Leadership Gaps (CRM)
By:Ben Wilson on 1/7/2025
This! This [new gadget]! It will fix me! It will fix us! 🤩 It’s tempting to think a shiny new tool, like a CRM system, will fix everything in your business life. But here’s the hard truth: *most of the time* the tool isn't the problem OR the solution—it’s the lack of clear leadership.
Read More »An update on the current WordPress situation
By:Jason Clark on 10/15/2024
WordPress has had its first real public drama the last few weeks, and there has been concern over the future of the project. As we host hundreds of WordPress sites in different configurations, this affects us and our clients tremendously.
Read More »Component-Based Web Design
By:Morgan Plappert on 8/9/2024
Designers and developers are always looking for ways to make handoff easier, collaboration more seamless and our processes better aligned. Automation, consistency and efficiency, without compromising creativity. It’s a constant battle and often times, a balancing act.
Read More »Unlocking Growth: Choosing the Right CRM Tool for Your Business's Scale and Success
By: Nick Wunderlin on 4/17/2024
A common theme from new clients is that they have difficulty tracking their communications and interactions with prospects and customers. A CRM solves that problem.
Read More »Replacing Jenkins with GitHub Actions
By:Nick Stewart on 8/14/2023
GitHub Actions are basically workflows that are trigged by Git actions and live inside GitHub. For example, you want to build and deploy to production when a branch is merged into main.
Read More »Interactions with SharpSpring
By:Nick Stewart on 3/29/2023
Integrating SharpSpring into a website is fairly simple with the SharpSpring API, which offers many methods/endpoints with a standard REST API. Learn more from VIA's Senior Developer.
Read More »Migrating from FreshBooks to Stripe for invoicing
By:Nick Stewart on 3/28/2023
The Jefferson County PVA previously used FreshBooks for invoicing subscriptions to users. Find our how numerous bouts of API downtime and a confusing API migration led VIA to explore other solutions.
Read More »Your Website's Performance Could Be Costing Time and Money
By:Alec Robertson on 8/5/2022
A poor-performing website can impact your customer’s experience with your brand. It can reduce conversion rates, affect the perception of your brand, and even cost your customers time and money. Learn how to ensure your website is performing to its full potential, the benefits of a performant website for your business and customers, and a case study illustrating the effectiveness of this work.
Read More »Using React and Redux to build the Kentucky Performing Arts ticketing experience
By: Mark Biek on 1/14/2022
When planning the KPA ticketing app, the first big decision was deciding which technology stack to use _______ Given the complex and highly-interactive design, we needed something that was going to be developer-friendly while letting us build an appl...
Read More »Dynamic Select Fields with Advanced Custom Fields
By:Nick Stewart on 12/8/2021
How to make Select fields in Advanced Custom Fields dynamic and use external content to populate and save.
Read More »Email @ 50: Retrospective + The Future of Email
By: Nick Wunderlin on 11/19/2021
Welcome to the final installment of our Email @ 50 series. In this last article, Email @ 50 contributors review what they learned from writing this series and look ahead to the future of email.
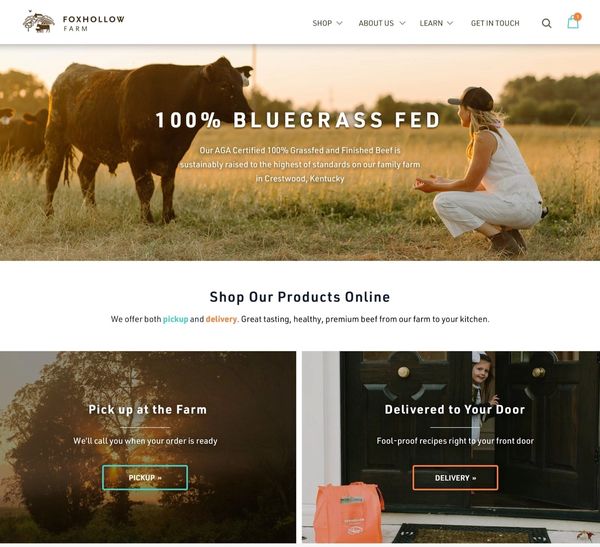
Read More »Development Solutions for Foxhollow.com
By:Nick Stewart on 8/24/2021
Between merging the data of two product databases, implementing a new POS system, and other considerations, we had to find backend solutions to make the frontend possible. See how we did it!
Read More »Email @ 50: Email Development
By:Nick Stewart on 8/6/2021
Email development has always been the bane of a web developer's existence. You have to use outdated methods and don't have access to the full modern web to create a nice looking email that thousands of people will see. It's like asking a Nascar mechanic to create a car using only tools from the 90s - it can be done but its more than a pain.
Read More »Developing the New via.studio
By:Alec Robertson on 6/14/2021
A deep dive into creating a fast, user-focused experience on the latest web technology stack for the new via.studio website.
Read More »Dive into the Sanity Structure Builder
By: Mark Biek on 6/13/2021
Sanity is the super fast, super customizable CMS that we're using as the backend for the new via.studio website. One of the more powerful concepts that Sanity is the Structure Builder which gives you the ability to customize how content is presented in t...
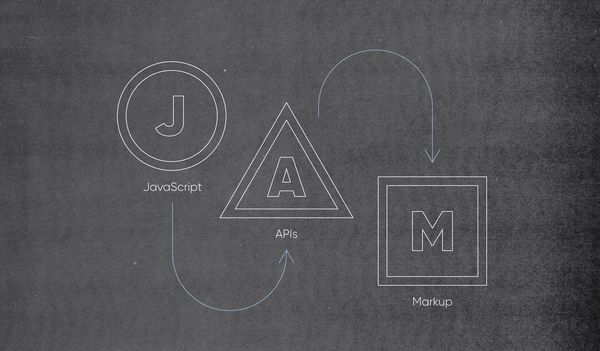
Read More »What's the JAMstack?
By:Alec Robertson on 6/13/2021
An exploration of the latest trend in web development.
Read More »Wordpress to Sanity Data Script
By:Nick Stewart on 3/11/2021
One of the biggest challenges of moving from one CMS to another is getting your existing data to the new platform. In our case, we were moving our existing WordPress platform, which had been around for years, over to the Sanity.io platform. At a high level...
Read More »Building a Wordpress Theme with Timber
By:Alec Robertson on 10/6/2020
Timber is a plugin that allows Wordpress to render files written with Twig, a PHP template engine. We built a recent project with it and found that it greatly simplified the theme-building experience. Let's dig into why Timber is so useful for building Wordpress sites and how you can get started with it.
Read More »Pitfalls of Custom Development
By: Mark Biek on 7/28/2020
There is a very well known concept in development circles called Not invented here syndrome or NIH. It describes a developer’s tendency to write something from scratch when there is an existing solution they could use instead. This is definitely something...
Read More »WooCommerce Tips
By:Nick Stewart on 7/8/2020
Here at VIA, we have many clients that use WooCommerce, which is also our preferred eCommerce solution. Over the years, we’ve found a few helpful tips and tricks that make developing for WooCommerce a little bit easier. Use Hooks over Template Overrides ...
Read More »My (Current) Favorite QA Tools
By: Alexandra Ponce on 6/23/2020
Quality assurance testing is a crucial step in building and launching a website. It ensures an experience that is accessible, intuitive, and functional. It requires great attention to detail and can be time-consuming depending on the complexity of the webs...
Read More »A custom ecommerce experience with Shopify
By: Mark Biek on 6/15/2020
Why Shopify? Shopify is one of our favorite hosted ecommerce platforms. It does a great job of making it easy to manage products, product variants, coupons, refunds, etc etc etc. It also has a pretty decent theme system so you can customize your online st...
Read More »Introducing VIA Studio's WordPress Plugins
By: Nick Wunderlin on 6/8/2020
Over the past year, the VIA Studio development team has carefully crafted and published five different WordPress plugins to help developers and webmasters get the most out of their sites and other commonly used services. Check out VIA Studio’s Plugin Libr...
Read More »Organizing Web Styling
By:Alec Robertson on 5/26/2020
An overview of different approaches to organizing CSS.
Read More »A Brief Overview of WCAG 2.1
By: Alexandra Ponce on 5/6/2020
Web Content Accessibility Guidelines (WCAG) 2.1 are a series of guidelines published by the Web Accessibility Initiative (WAI) of the World Wide Web Consortium (W3C) for making web content more accessible on desktops, laptops, tablets, and mobile devices. ...
Read More »