My (Current) Favorite QA Tools
By:
Alexandra Ponce
on 6/23/2020
Quality assurance testing is a crucial step in building and launching a website. It ensures an experience that is accessible, intuitive, and functional. It requires great attention to detail and can be time-consuming depending on the complexity of the website.
However, QA testing doesn’t end once a website is launched â it’s an ongoing process that should continue as website content is updated. Although this process can become quite tedious, there are plenty of tools out there that can help automate and streamline the process. Here are a few of my favorite QA tools at the moment.
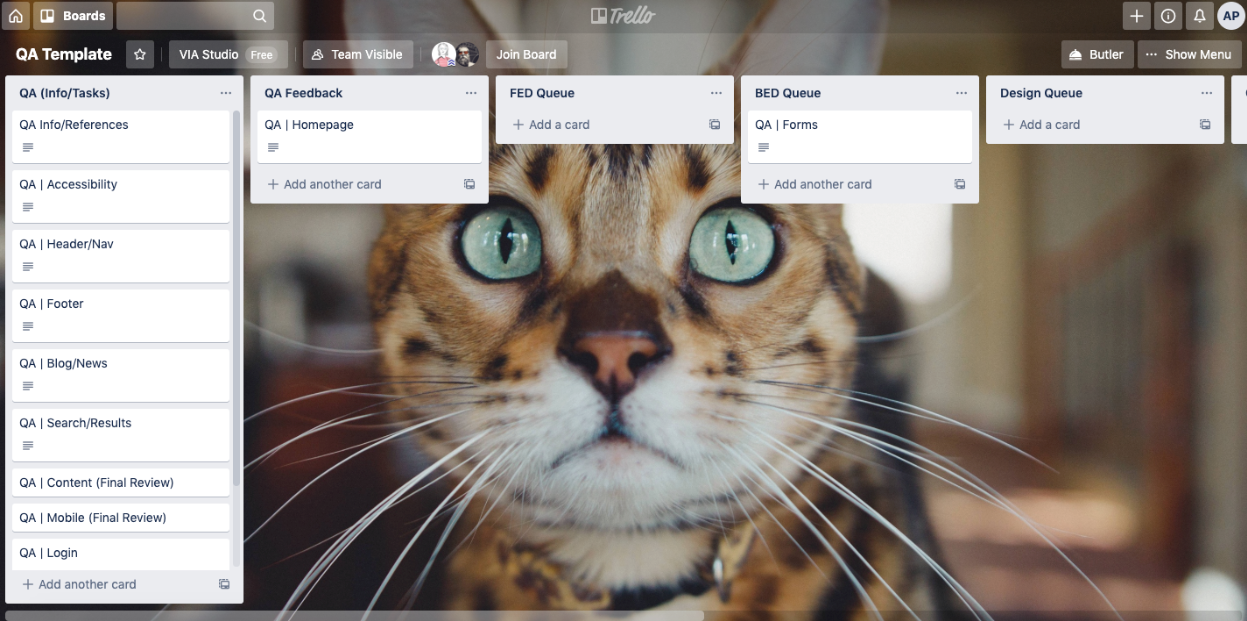
Trello
Quality assurance testing sometimes requires a lot of back-and-forth between designers, developers, and QA folks. Trello is a web-based task management tool that we use to keep feedback and ideas organized all in one place. It follows the Kanban method, which is a workflow management method designed to help visualize work to be done. The basic idea is that you create a board designated to a specific project, fill the board with lists (think to-do lists), and then you create “cards” within those lists that represent the work that needs to be done. You can then drag the cards to the relevant list.
Check out the example below:

My favorite thing about Trello is that it can be used for all types of projects. I highly recommend it for anyone who needs a little bit of help staying organized.
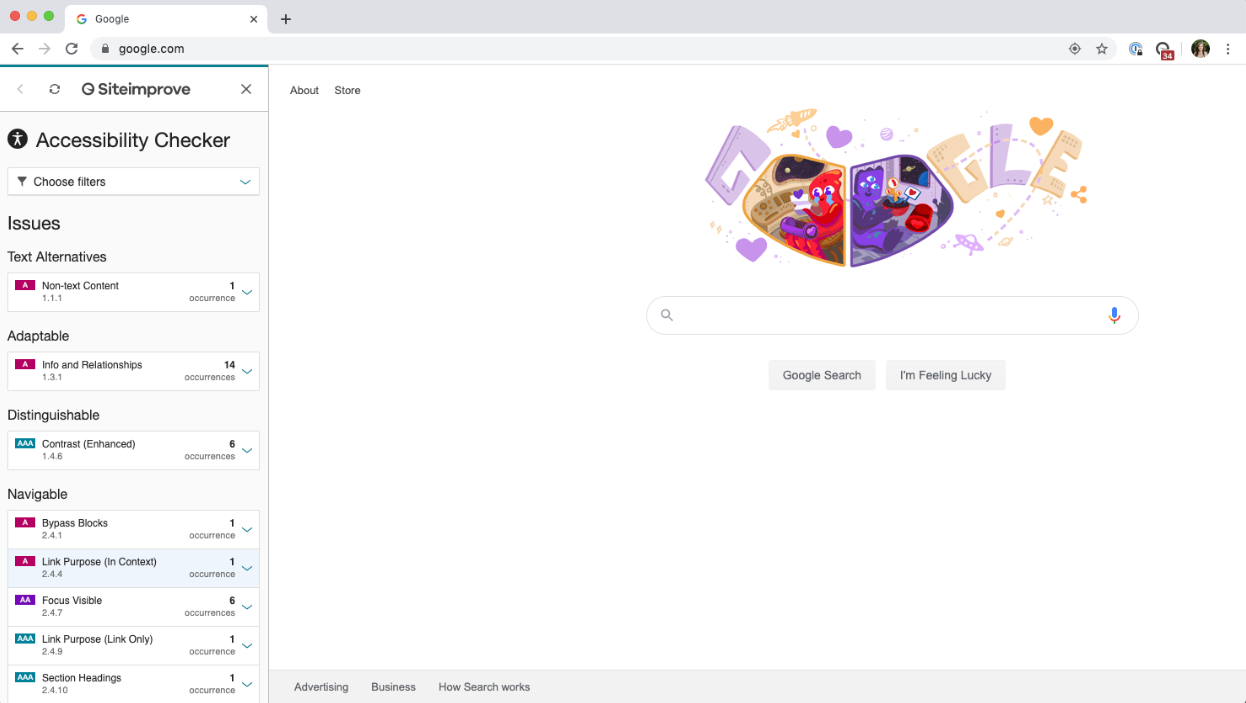
Siteimprove Accessibility Checker
The Siteimprove Accessibility checker is a free Chrome extension I use for nearly every website I test. All I have to do is click the Siteimprove icon in my browser (I prefer Google Chrome) and it will scan the entire page to identify any potential accessibility concerns.
Here’s an example of the accessibility checker in action:

Bonus: You can filter results by the level of WCAG 2.0 conformance.
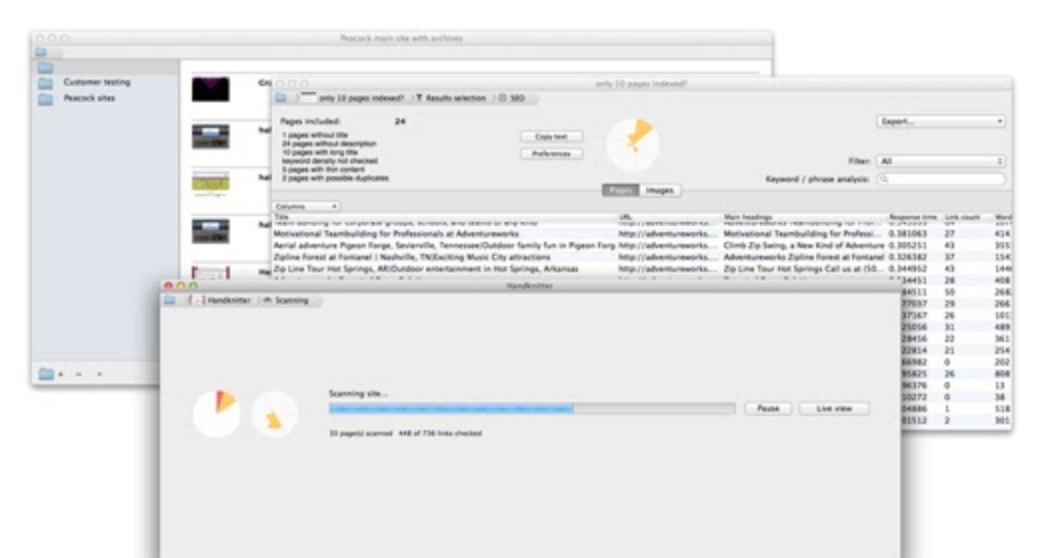
Scrutiny 9
This is my go-to tool when I’m tasked with scanning websites for broken links. It’s super easy to use. You enter the URL of the website you’re scanning, adjust the settings to your preference, and hit the Scan Now button. Within minutes, the tool scans every page on a website for broken links, mixed content, and more.

The only downside is that the newest version (v9 4.4) isn’t free like previous versions. However, I’d say it’s worth the money considering all of the features it includes.
Any other tools we should know about? Let us know!
Related Posts
Website Accessibility: An ongoing series (Part 1 of 4)
By:Ben Wilson on 12/14/2017
Accessibility for the web (or any digital content) is a complex topic for content creators, marketers and anyone with something to say online. There are a handful of accepted standards and practices, but nothing official.
Read More »Website Accessibility: Assessing your Accessibility (Part 2 of 4)
By: Rebekah Beran on 12/28/2017
Part 1: What is Accessibility? Why should I care? Part 2: Assessing Your Accessibility (What to Fix) ⬠YOU ARE HERE Part 3: How to Fix It? Part 4: Testing So you’ve heard talks about “Web Accessibility” lately – and maybe you have already read our part 1 to Website Accessibility to learn more about it – so the lingering question is, how do you know if your site is accessible? You could do a Google search and read through the all of the information from W3C or Section 508, but let me save you some of that time! This post will rundown which areas to examine, what to look for, and how to tell if improvements are needed. We’ll group these into two parts, each with their own sections and questions to ask yourself.
Read More »
