Using React and Redux to build the Kentucky Performing Arts ticketing experience
By:
Mark Biek
on 1/14/2022
When planning the KPA ticketing app, the first big decision was deciding which technology stack to use
_______
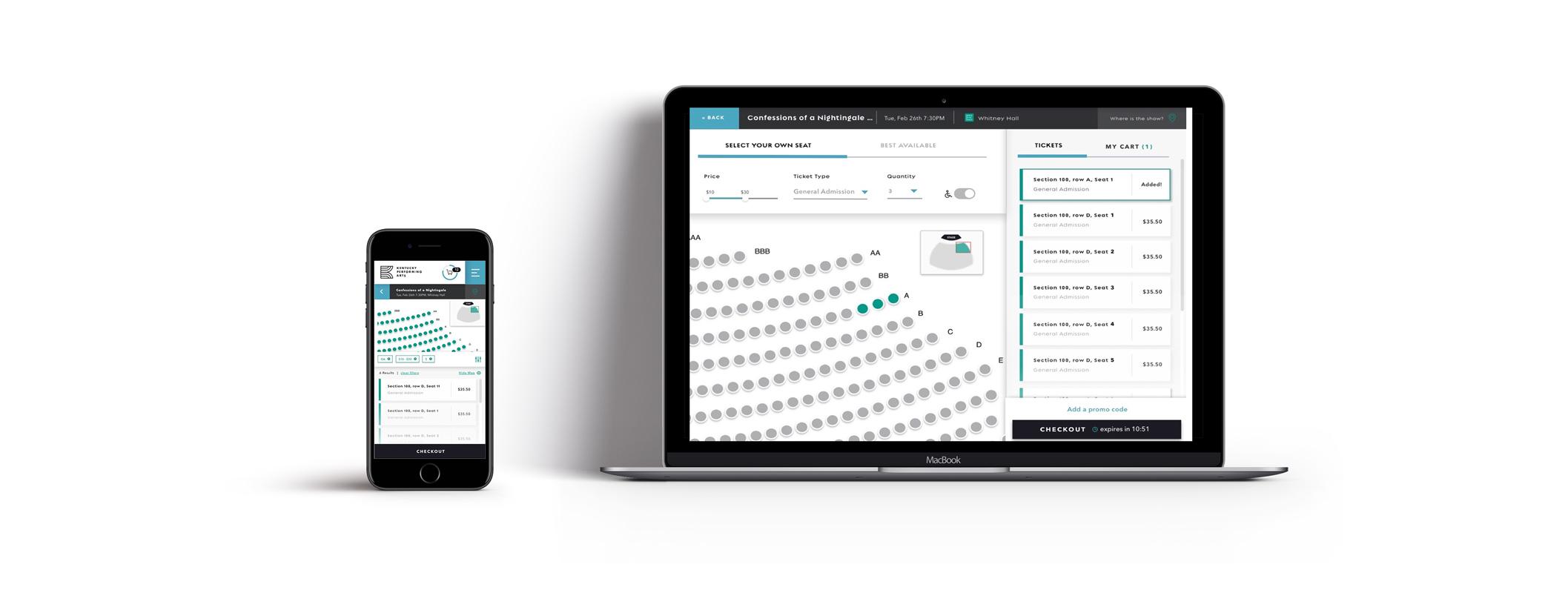
Given the complex and highly-interactive design, we needed something that was going to be developer-friendly while letting us build an application that was highly responsive to user interactions. Nothing’s more frustrating than a slow user interface!

VIA has mostly standardized on ReactJS for smaller interactive user experiences as well as single-page web applications so it seemed like a great fit, even though the ticketing app is just a small (but critical!) piece of a much larger site.
The other advantage to developing the ticketing portion of the site as an almost stand-alone app is that development on the rest of the site could continue in parallel. The more simultaneous work happening, the better!
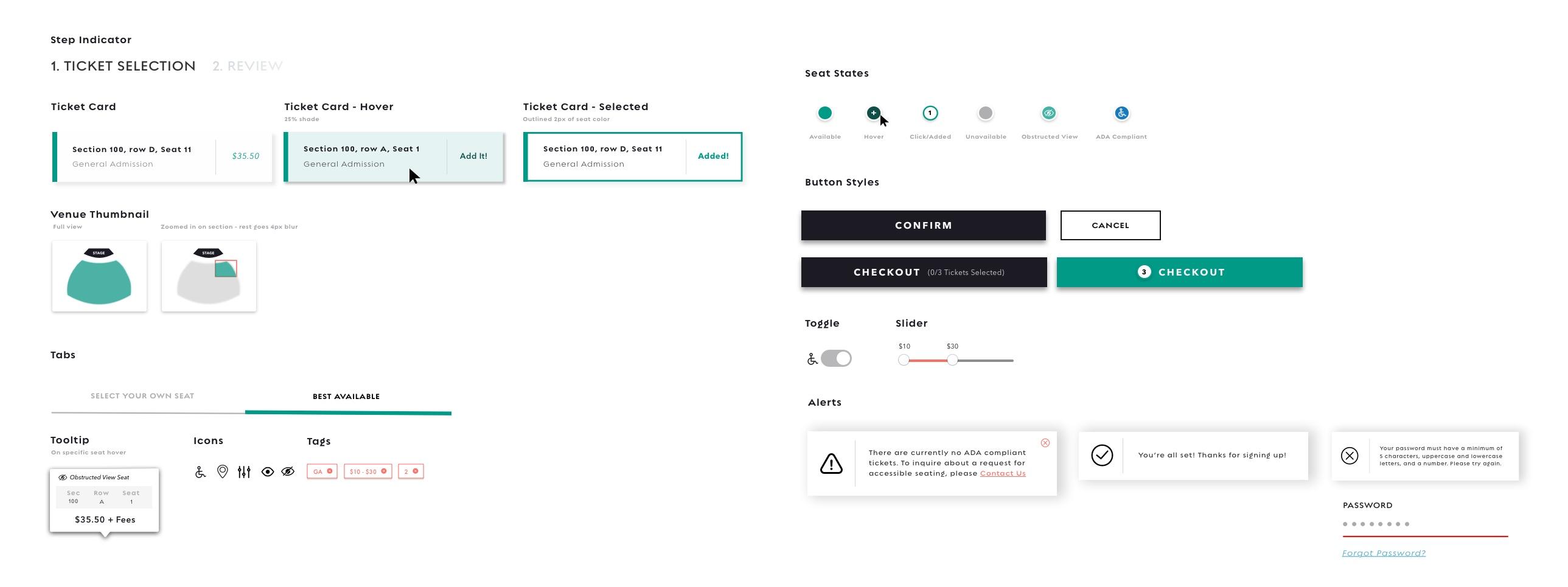
React’s power comes from the way everything is divided into components which are displayed on a page. Once a component is identified, it becomes trivial to use it in multiple places on a page without having to write a bunch of extra code.
For example, we created a component for a single seat in the list of all available seats. This was great because seats that had been added to the user’s cart had a very similar design, albeit with slightly different data. This component-based architecture let us have all the shared code for that seat layout in a single place, even though it was displayed in multiple locations.

An additional benefit of using components is it makes it easier to allow multiple developers to work on the project at the same time.
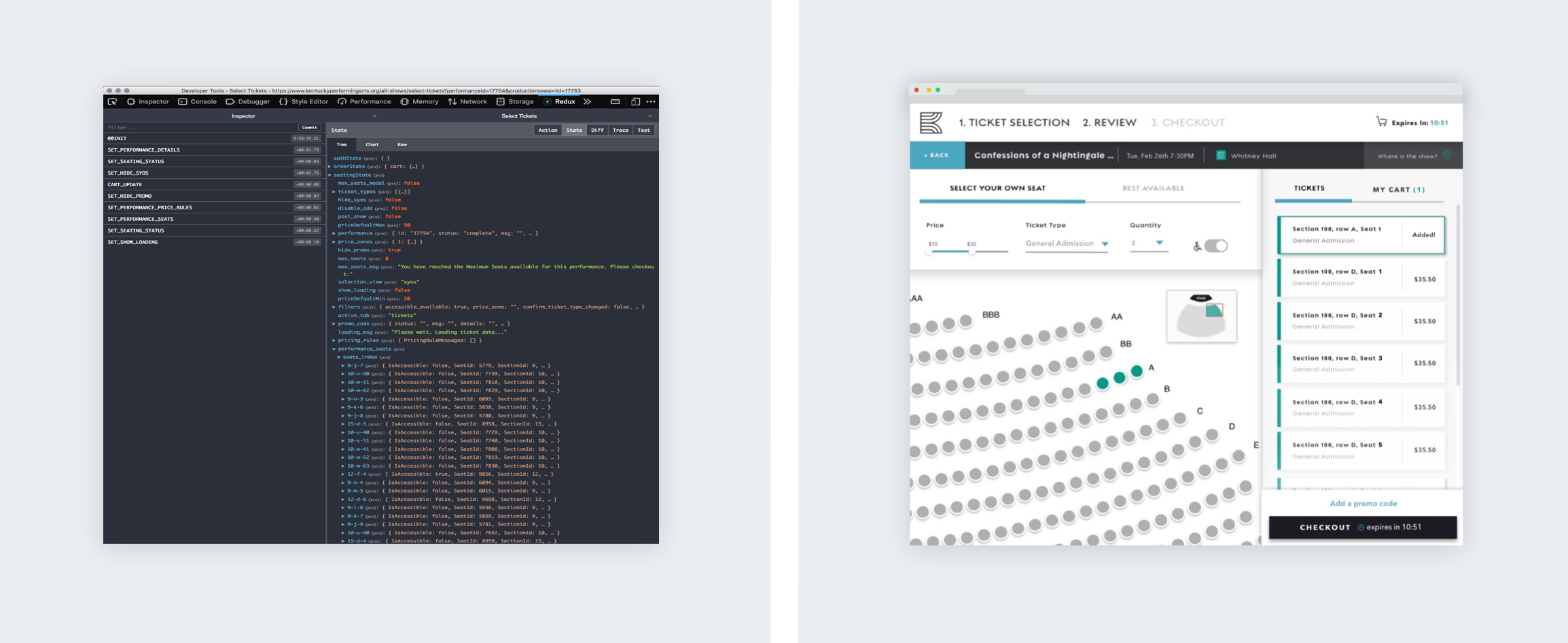
The ticketing app was, understandably, quite data heavy. We need to store lists of available seats, seat map data, pricing information, promo codes, shopping cart data, venue information, etc. This data was constantly being updated as people selected seats or filtered based on pricing points or seating sections.
Luckily, this is another use-case where React shines. Leveraging an additional tool called, Redux, we can easily store all of the data used by the site in a single data store. Then we can set up our different components to pull data from that store. When data in the store changes, the components using that data automatically update themselves. All of this changing and updating is blindly fast because React is very good at only updating the components that have actually changed. No need to refresh the entire page!

For example, let’s say the user wants to filter seats to a certain price range. We can build a component which lets them select the prices they want. Those selected prices are fed back into the data store. Then React takes care of updating all of the components that depend on that data. This includes things like updating the seat map and ticket list to hide seats that don’t match the selected filter.Tools aren’t a guarantee of success. Just like a fancy hammer doesn’t mean you can easily build a house. The most important part of a project is the people working on it. Given the huge scope of this project and the aggressive timeline, our expert people using the above tools allowed us to deliver a quality product while sticking to the timeline we set out for ourselves.

Want to know more about our work for Kentucky Performing Arts? Read our case studies on the new Kentucky Performing Arts branding and how we translated that branding into the new kentuckyperformingarts.org website.
Related Posts
Wordpress to Sanity Data Script
By:Nick Stewart on 3/11/2021
One of the biggest challenges of moving from one CMS to another is getting your existing data to the new platform. In our case, we were moving our existing WordPress platform, which had been around for years, over to the Sanity.io platform.
Read More »Developing the New via.studio
By:Alec Robertson on 6/14/2021
A deep dive into creating a fast, user-focused experience on the latest web technology stack for the new via.studio website.
Read More »
