
Building a Wordpress Theme with Timber
Timber is a plugin that allows Wordpress to render files written with Twig, a PHP template engine. We built a recent project with it and found that it greatly simplified the theme-building experience. Let's dig into why Timber is so useful for building Wordpress sites and how you can get started with it.
Why Timber?
If you’re a Wordpress developer, you’re probably familiar with this:
This is a simple example of The Loop™️ in use. This is how we access a post in a template and make its data available for rendering. You'll notice a few things common to most Wordpress templates: switching between PHP and HTML code frequently to access and arrange data, calling several Wordpress functions to check for the availability of and access post data and using Wordpress functions to render HTML.
Here's how we can do the same thing in Timber:
Ooh! At a glance, it's much easier to read, but let's dig into some of the benefits of using Timber: improving the readability of template code, separating data accessing from our templates and generally offloading a lot of the tedious work of Wordpress.
It’s Pretty
And that’s important! I’ve been building Wordpress sites for a little while now, but every time I open a Wordpress template file my brain shuts down for a second. It's usually either a mess of interspersed PHP and HTML blocks with Wordpress functions that seem to span entire lines of code or the mess has been abstracted into other files that you have to dig through to get a clear picture of the architecture. Both of these scenarios make it difficult for a developer who’s new to the project (or yourself after going on vacation!) to understand how things are set up and get to work.
It Separates Your Concerns
A big contributor to the clunkiness of Wordpress templates is that the data fetching and arranging are being done right alongside the templating. In Model-View-Controller terms, the template file is acting as both the controller and the view.
Timber allows us to use the PHP files as controllers that fetch and arrange the data and then pass them as variables to the views: Twig files.
In the example above we only need the post object, which as we'll see later is often available automatically. But what if we need derived data? Let's say we have a Product post type, and on a certain page we want to display all of the products, as well as all of the categories and the lowest price item.
In traditional Wordpress, we would need to write and run all of these queries and make the necessary calculations inside our template alongside the actual display code. This can result in messy files with business logic interspersed in our view. But in Timber, we can grab all of this data and simply pass it to the view as variables, so we don't have to include any query code in the template.
Now in our Twig file we can simply reference {{ cheapest_product.meta('price') }} and not clutter up the view with any math.
It Does the Tedious Work for You
As we've seen, we don't need to bother with The Loop anymore! We can grab the data we need in the PHP file and treat them like normal objects in the view.
Often, the post is the only object we need in context, so we don't even need to write PHP files! By using Wordpress's template hierarchy, we can just use page.php as a catchall, so we can just create a page-example.twig, and it will be routed through the already existing page.php and automatically get the post object without us having to do anything!
Timber also adds other shortcuts for doing basic Wordpress things. For example, there's no need to remember all of the Wordpress functions for accessing different post data. Instead of remembering whether it's get_the_thumbnail() or get_the_post_thumbnail() or if you actually need wp_get_attached_image() or maybe get_attached_media() — quick quiz: which one of those doesn't exist? — you can just call {{ post.thumbnail }} anywhere in your Twig template. No need to remember all those functions! And if you ever forget what data is available in the object, you can just use the debugging tool covered below to easily find it.
Random Cool Things Timber and Twig Can Do
Make converting image types easy
Let's take our single.twig example above and convert our featured image to webp on supported browsers and to JPEG on non-supported browsers.
Play nicely with Advanced Custom Fields
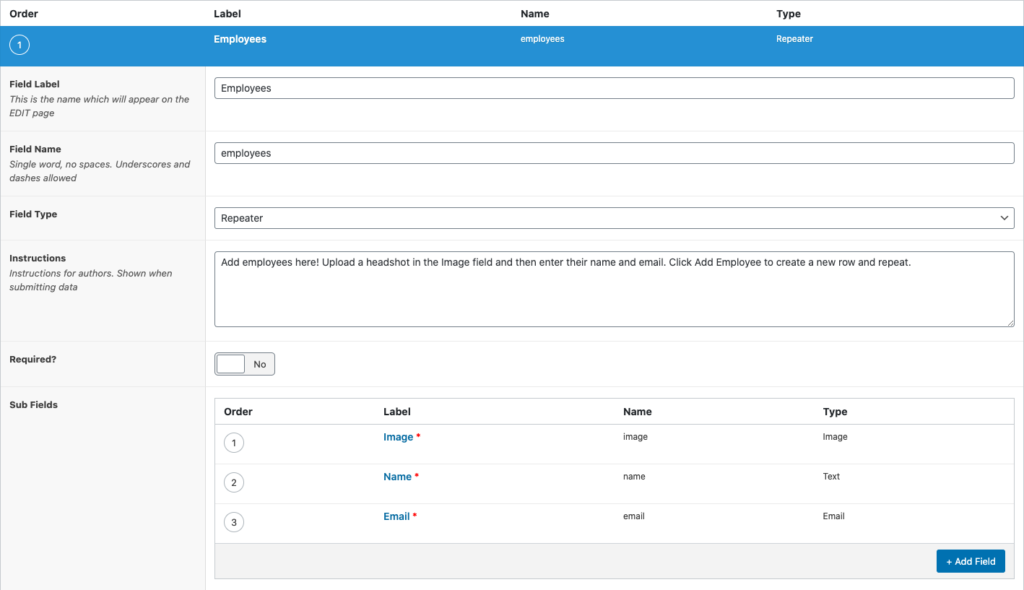
If you use ACF, working with Timber is an absolute dream. Let's say we have a page with a Repeater field that contains an indefinite list of employees: an image, a name and an email.

The ACF field group editor
The resulting field will be displayed on the Employees page for data entry. Now to render the content in the page. How would this work in PHP?
How about Twig?
Again, no need to worry about remembering function names! All of our ACF data is stored in the post's meta property, and the repeater is just an array that we can loop over.
Help you debug your code
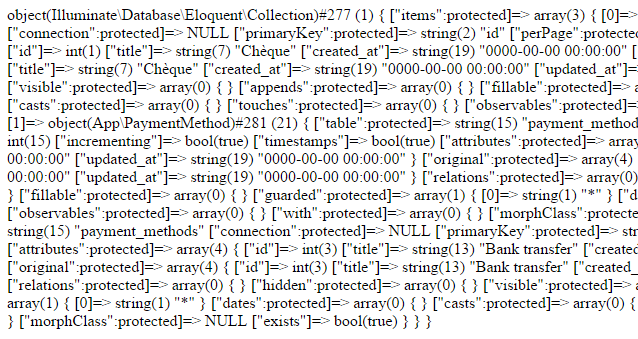
Ever get stuck trying to figure out what exactly is in a variable you're working with and try the ol' var_dump($variable); die(); only to be presented with a page-long string of characters that allegedly contains the value you're looking for?

An unwieldy output from PHP's var_dump function
Source: Timber Docs
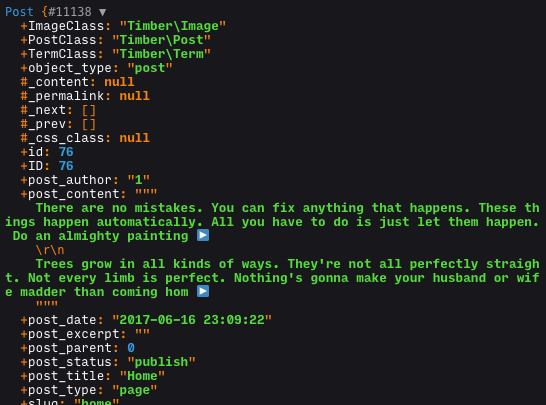
With the Timber Dump Extension, simply calling {{ dump(variable) }} will output a nicely formatted block of code to investigate. This is great for debugging the data that's available in a template's context. And nothing has to die()!

The nicely formatted output of Timber's dump function
Source: Timber Docs
How Do I Get Started?
So you're convinced! Where to begin? Let’s assume we’re starting from scratch. While Timber can be installed and applied to an existing theme incrementally, beginning with the starter theme will get you up and running very quickly and help you learn the fundamentals you’ll need to start picking and choosing which pieces you want to use.
Install It
First, make sure you have a Wordpress installation. Then, grab the starter theme. Download it, unzip it, and add it to your wp-content/themes directory. Now run composer install in the theme to install Timber.
Note: While Timber can currently be installed through the Wordpress plugin directory as well, that option will be removed in the upcoming version 2, so go ahead and get comfortable with the Composer method.
Now activate the Timber plugin and then the theme, and you’ve got a working Timber installation!
Write a Custom Template
You already have pages here that should be getting post data. Now let's create a custom page. In Wordpress create a new page named My First Page. It should have the slug my-first-page.
Now create the file page-my-first-page.twig. Copy the contents of page.twig over, customize as you'd like and now when you visit My First Page you should see your template!
You can now start adding content and ACF fields and render them in your new template. Check the Timber docs here for additional options for setting this up.
Related Posts
Dynamic Select Fields with Advanced Custom Fields
By:Nick Stewart on 12/8/2021
In Advanced Custom Fields, there is the Post Object field that allows you to select a post resource from your WordPress website. This field can return the actual post object or the post ID.
Read More »WordPress REST API: Secure ajax calls custom endpoints
By: Mark Biek on 5/9/2017
Here’s a handy guide to making secure ajax calls to custom REST endpoints. As you may have heard, the WordPress REST API is now included out-of-the-box as of WP 4.7.
Read More »

