
Development Solutions for Foxhollow.com
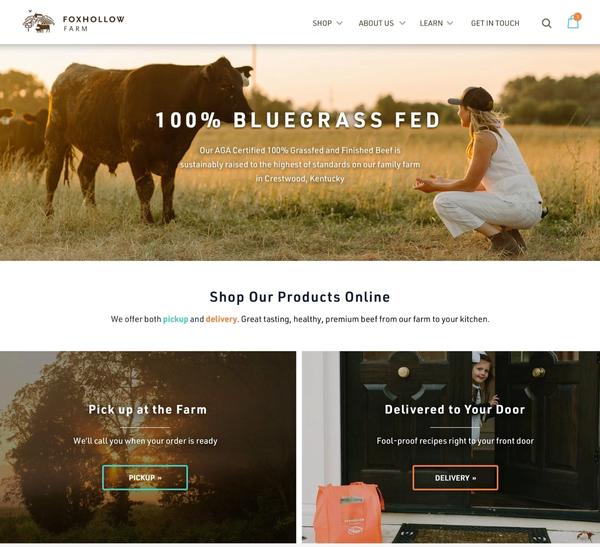
We recently completed a website project on behalf of our partners at Foxhollow Farm to combine their separate websites for delivery and pickup orders into one. You can read more about our UX solutions and results of the project in our case study. In this journal article however, we wanted to outline some of the development solutions that made this project possible.
Merging the Data
The biggest issue when merging two systems is that you have data in different formats in different places, even if it is being used for the same purpose. In Foxhollow Farm's case, we had product data in WooCommerce and Shopify, with additional subscription data in Shopify. VIA Studio intended to merge everything into WooCommerce; this meant we had to move all the subscriptions from Shopify. In addition, one site used Stripe, and the other one used Authorize.net.
Using the WooCommerce Subscriptions plugin, we were able to set up subscriptions in WooCommerce. The plugin also offers an import tool, which can import a formatted CSV with subscriber data. On the Shopify side, Foxhollow Farm was using a tool called ReCharge to manage the subscriptions. ReCharge offers an active subscriber export, which we used to create a CSV of all the existing data. From there, we did some data massaging to only include the fields we need to import into the Subscriptions plugin. In order to be able to bill customers again, we had to pull the client ID and payment ID from Stripe as well.
Once that data was in the WooCommerce Subscriptions plugin, the subscriptions ran seamlessly, and customers continued to have their subscriptions fulfilled with no interruption on their side. Existing subscriptions use the existing Stripe token to authorize payments while new subscriptions use Authorize.net, to match the rest of the site.
The Checkout Flow
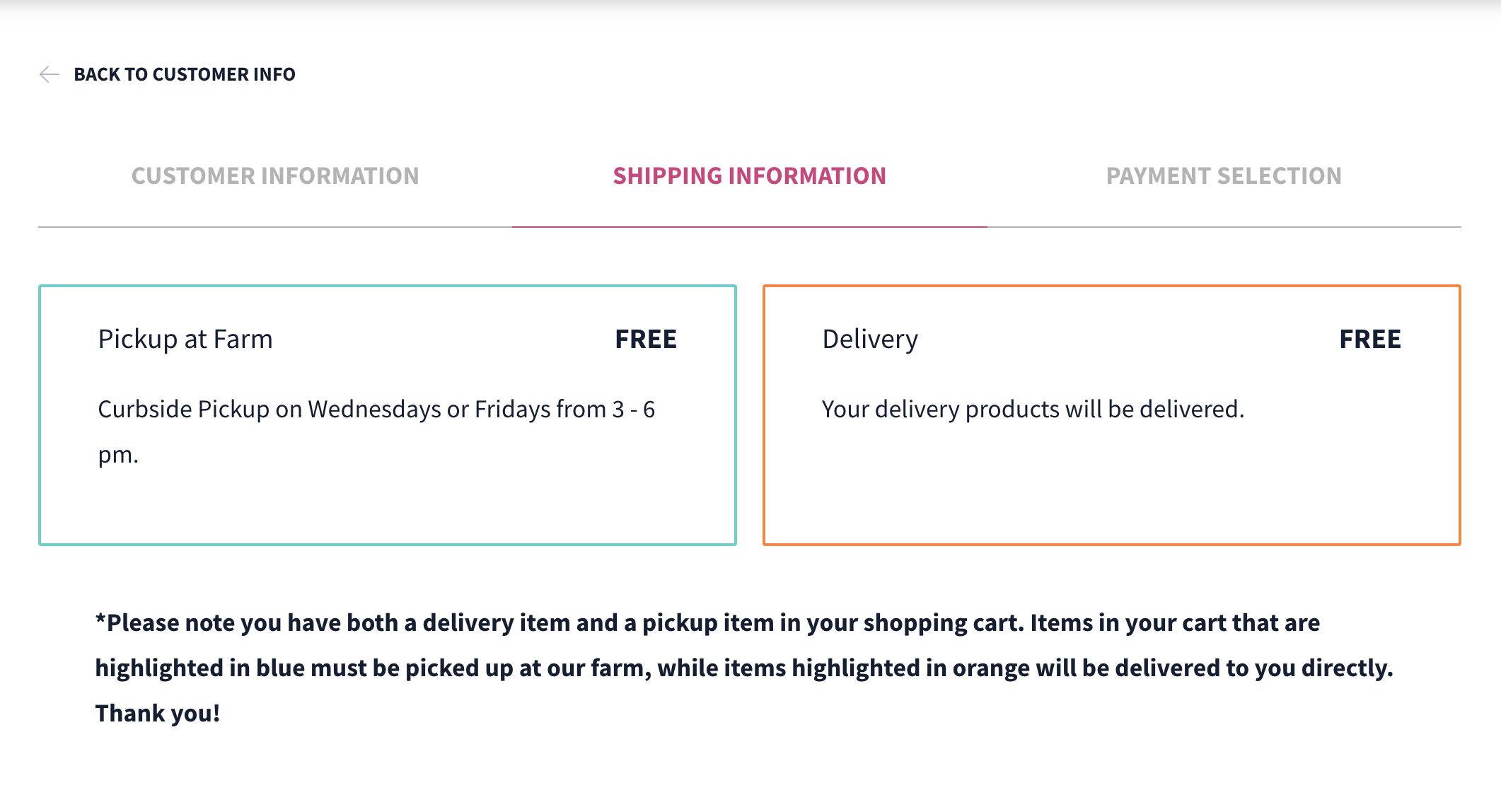
Now that both pickup and delivery products are served through one website, the normal checkout flow provided out of the box by WooCommerce is inadequate. For instance, pickup products do not have shipping, however, they have pickup times and need to be noted multiple times during the checkout flow so the consumer knows this. Another example would be that some delivery products are only available for certain zip codes and there are also instances where both types of products would be in a user's shopping cart.
With this in mind, the design team came up with single page, multi-step checkout experience that informs the user of the shipping information (pickup times, actual shipment information, etc..) and makes everything clear and concise.

To do this, development-wise we created two different portions - the slideout cart that uses ajax to update cart amounts and products and the actual checkout template. The checkout page is able to include all the required information at page load in tabs, with validation in between each tab step. The backend contains logic for the different use cases of product types.
Other Solutions
For order management, we installed the WooCommerce Order Status plugin to help manage orders. With it, adding new order statuses became something the Foxhollow Farm team could do, and it even has the ability to customize emails sent when the status is changed to the new status. We also customized the existing emails to better reflect the different product types and their delivery or pickup methods.
While these solutions all primarily impacted the website's backend and eCommerce and payment platforms, it is what made the task of combining two website experiences into one, consistent experience possible!
Related Posts
Dive into the Sanity Structure Builder
By: Mark Biek on 6/13/2021
Sanity is the super fast, super customizable CMS that we're using as the backend for the new via.studio website. One of the more powerful concepts that Sanity is the Structure Builder which gives you the ability to customize how content is presented in the Sanity admin.
Read More »Wordpress to Sanity Data Script
By:Nick Stewart on 3/11/2021
One of the biggest challenges of moving from one CMS to another is getting your existing data to the new platform. In our case, we were moving our existing WordPress platform, which had been around for years, over to the Sanity.io platform.
Read More »

