
Email @ 50: Email Development
Email development has always been the bane of a web developer's existence. You have to use outdated methods and don't have access to the full modern web to create a nice looking email that thousands of people will see. It's like asking a Nascar mechanic to create a car using only tools from the 90s - it can be done but its more than a pain.
With time, however, email development has become easier and more developer-friendly. Gone are the days of creating the email entirely with images and then cutting it up. Now you can breakout out the tables and creating a responsive email that looks good on all clients, even Outlook.
Email Rendering Engines
The largest part of developing emails is how the email is actually rendered by the email client. While this seems pretty straightforward at first, the fact that every email client uses a different rendering engine or has its own quirks turns what should be pretty simple into a much larger beast. There are versions of Microsoft Outlook that using `margin` does not work, however, using `Margin` does. Keeping on the Outlook theme, it either uses Microsoft Word or Internet Explorer as a rendering engine. You don't have to be super tech-savvy to understand maybe using Word to display essentially a website may not be the best thing...
However, as time has progressed the rendering engines have gotten better and more standardized. While there are still a lot of quirks, you can build something and be fairly confident that it's going to look good across the board. With the iPhone and smartphones forcing email clients to account for media queries and Gmail dragging everyone along, it's not too bad developing emails.
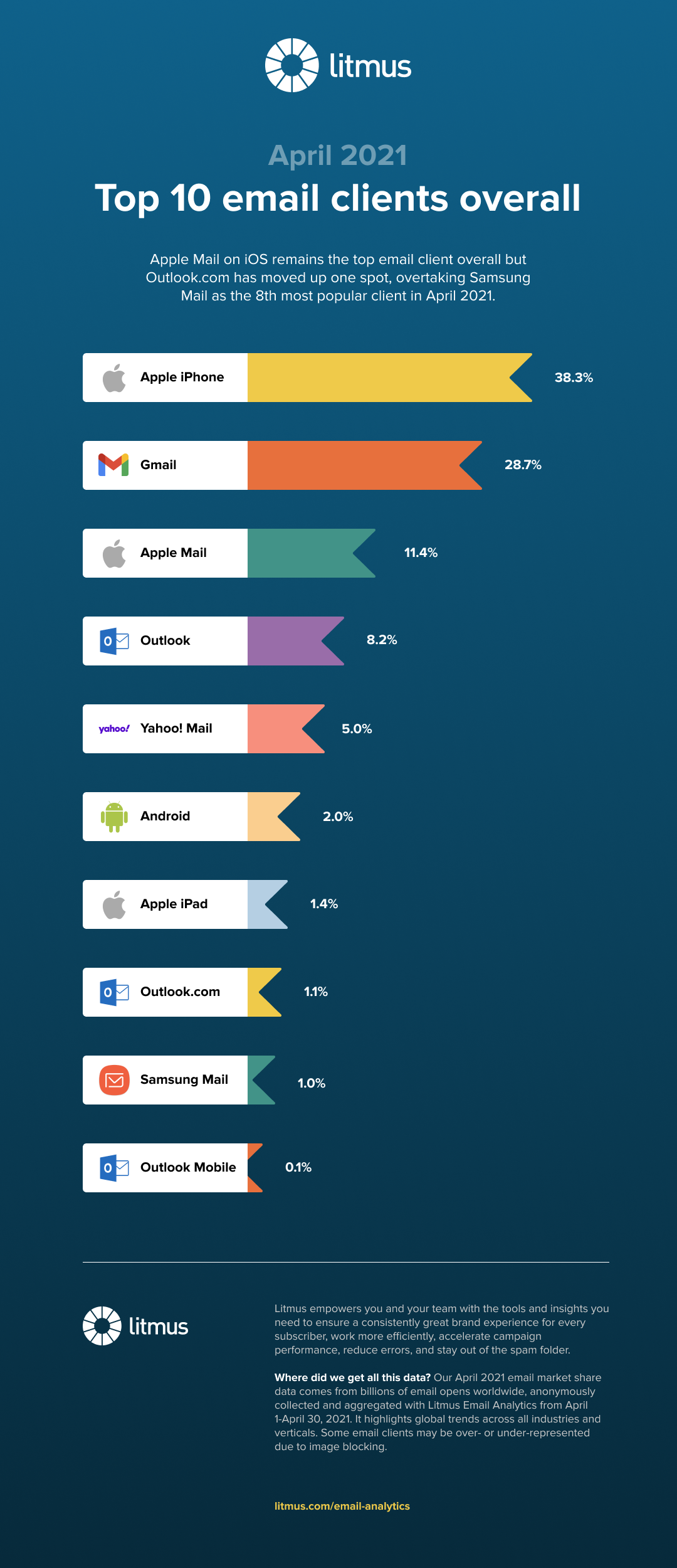
Outlook is no longer the dominant client as the Apple Suite and Gmail have taken over. Mobile reigns king as well with the top client being the mail application on the Apple iPhone.

Development Tools
When I first started out in the web development industry as an intern, my first task was updating emails for clients. Even in 2013, this was a process of opening up the email in a HTML editor like Sublime and going thru the spaghetti code trying to make the changes. After a few weeks of email development, I understood why the intern got that job.
Today, the process is much more smooth. Here at VIA, we use three tools primary - MJML, Mailchimp, and Litmus. The first tool, MJML, is a development tool that allows us to create clean code and modular emails. It also includes a library of tested skeleton components that we can use in the emails and know they work already. It also will build the email and take care of any quirks and will inline and optimize the email. Using this tool has cut down on development time tremendously.
MailChimp is used primarily to manage email campaigns, contacts, and gives marketers the ability to visually edit email templates. MailChimp has the ability to import templates created elsewhere and use tags to create editable areas. Custom templates can be reused and customized for different campaigns. Gone are the days of having a developer create each email for the marketing team.
The other tool that we use extensively is Litmus. Litmus is an email testing tool that allows you to see your email in any of the major email clients. For instance, we have the ability to see what the email will look like in Outlook 2007, 2016, iOS Mail, and Gmail all the same time. It also has other features such as live editing and accessibility tools. With Litmus, we don't have to have the actual devices on site - no old Windows machine with Outlook on it.
Our Process
When designing an email, a designer and developer at VIA first sit down and go over the constraints. We use the tried and true width of 640px as the base of the email and then try to design everything as blocks with no overlap. There is also a reminder on what modern CSS attributes, such as box shadows, do not work for emails. Previously, since it was a giant image being cut up or a much simpler email design, there was no need for dev and design collab.
Once we have a design approved by all parties, development starts. The email is cut up into the blocks and each is developed as a component in the email. Using MJML we are able to import these components into the main email file. In the end, we end up with a nice folder of components and an external stylesheet that is easy to navigate and make changes.
From there the email is imported into MailChimp, our email campaign tool of choice, and content loaded in. The email is then sent from MailChimp to Litmus to be tested in the major email clients. Typically there are the normal changes and then a set of Outlook only changes that have to be made. These revisions is typically resolved in one or two tests and then the email template is updated in MailChimp and sent for final approval.
Once this email template has been created and tested, it can be reused by the VIA marketing team without any help from developers. No more interns having to make changes.
View All Entries in the Email @ 50 Series:
Intro: Email @ 50: A Brief History
Part I: Email @ 50: Email Marketing Still Works... Half a Century Later
Related Posts
Email @ 50: Retrospective + The Future of Email
By: Nick Wunderlin on 11/19/2021
Welcome to the final installment of our Email @ 50 series. In this last article, Email @ 50 contributors review what they learned from writing this series and look ahead to the future of email.
Read More »Email @ 50: The Art of Email Design
By:Morgan Plappert on 8/6/2021
I remember when I first started out as a designer (professionally), having to play Photoshop Tetris with cut up image blocks to piece together a full email layout. As a UX designer, we are taught that nothing is more important than usability and utility … and let’s just say, nothing puts those things to the test quite like Photoshop Tetris. Thankfully we have more sensible solutions now, but email design still comes with its added constraints and limitations. Luckily, I’ve had enough time and practice to be able to share a bit of knowledge, tips & tricks with you fine folks. So, let’s cut it up.
Read More »