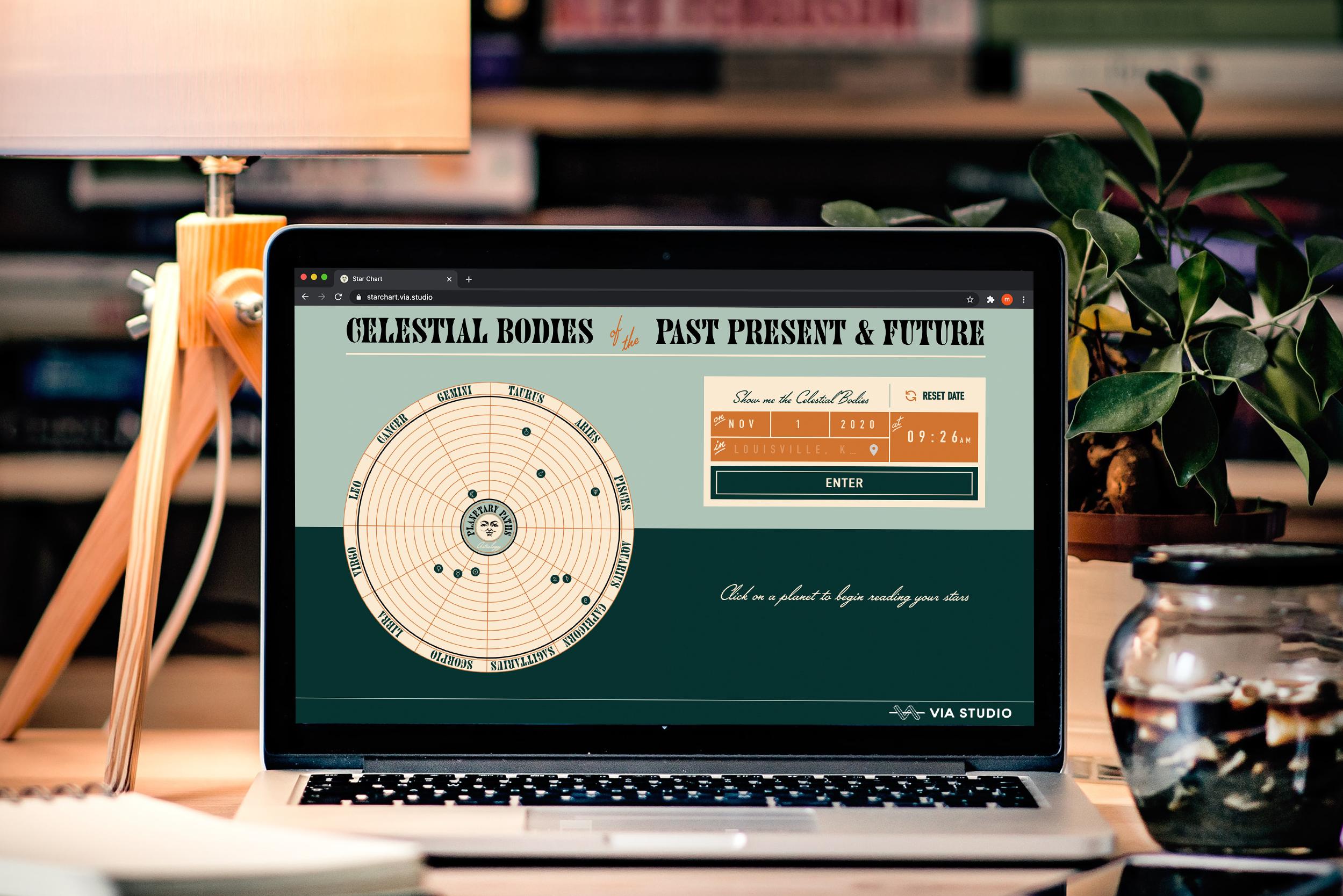
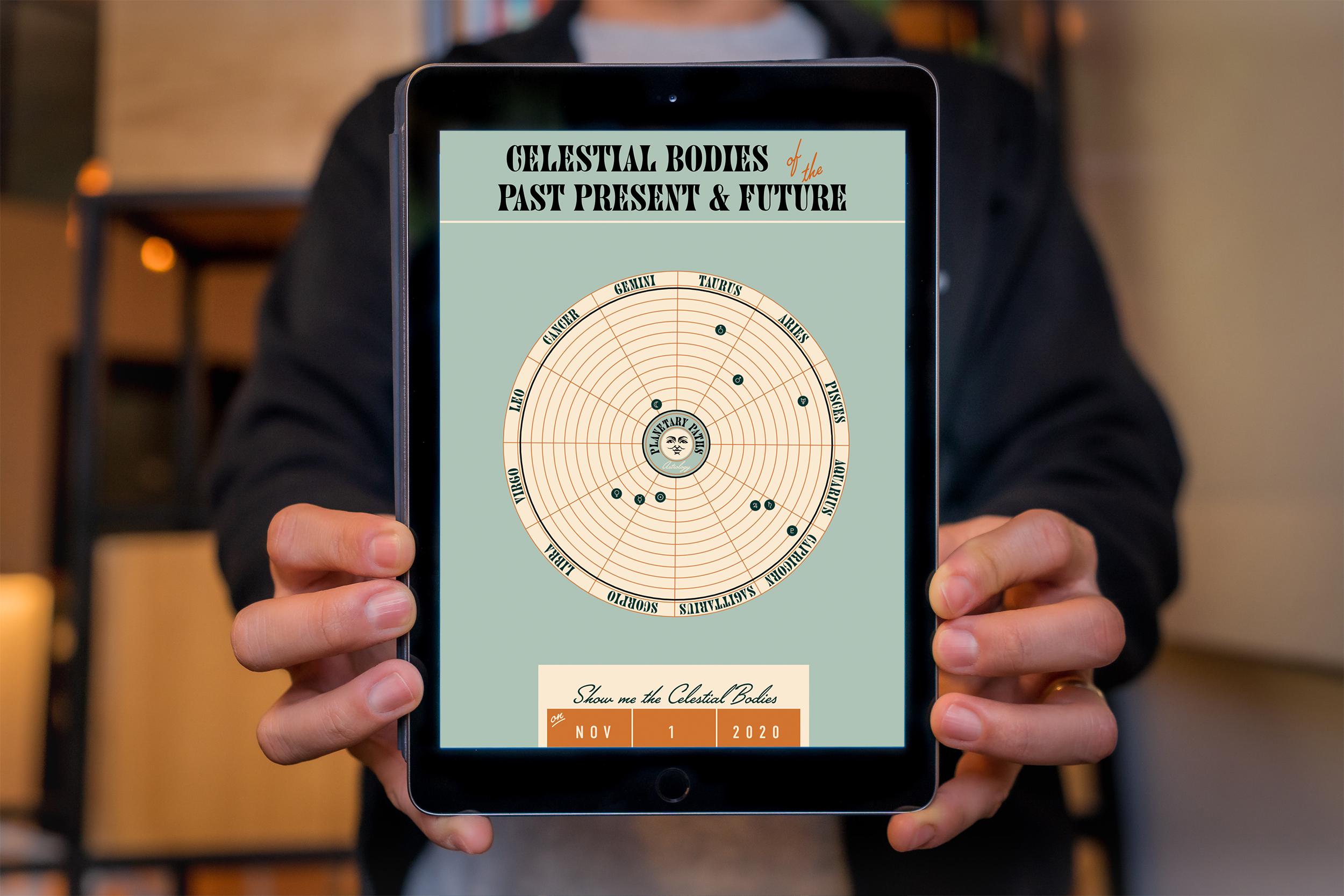
Celestial Bodies of the Past Present & Future
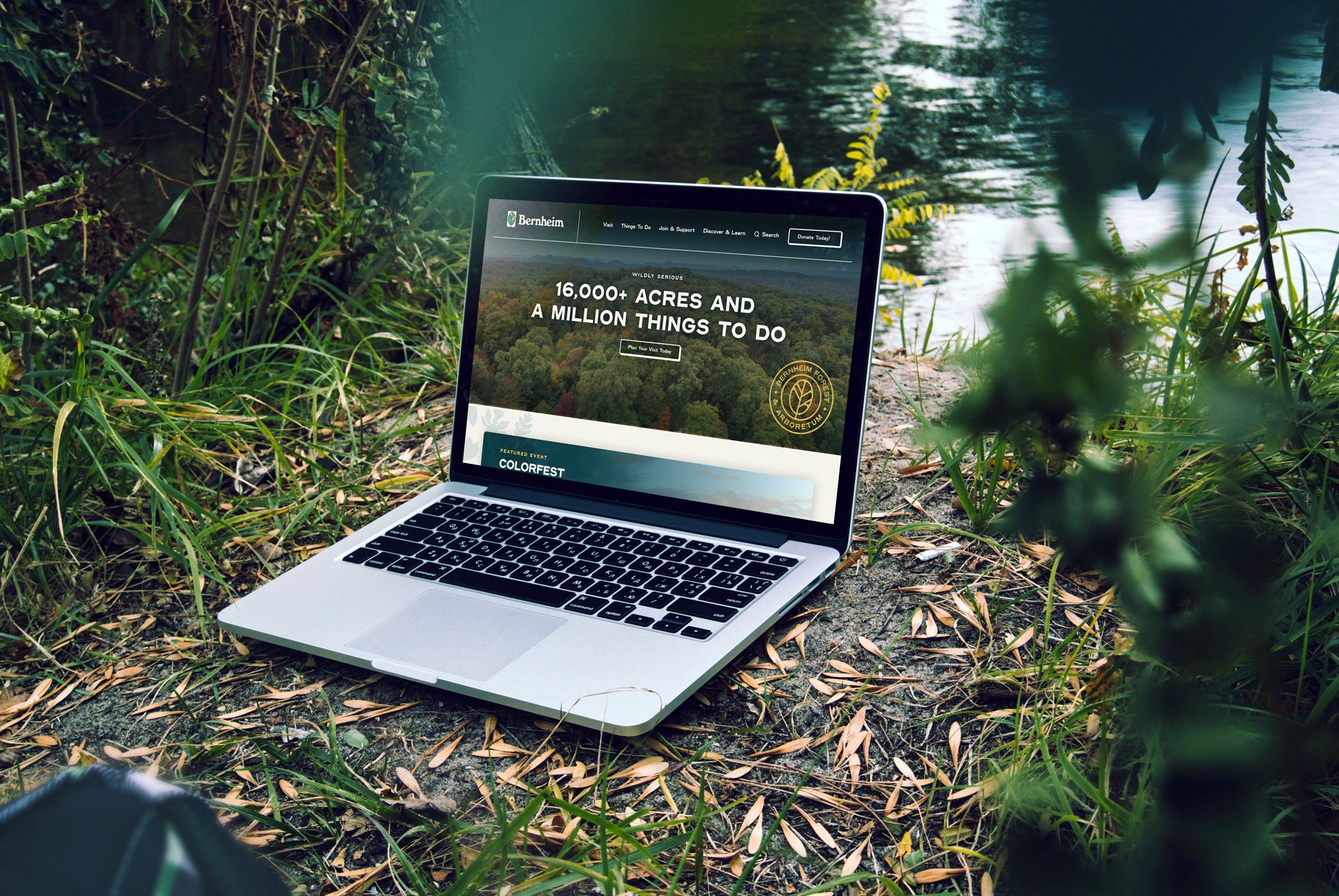
VIA Studio’s Star Chart is a beginners guide to understanding star charts and the effects the celestial bodies have on us all.

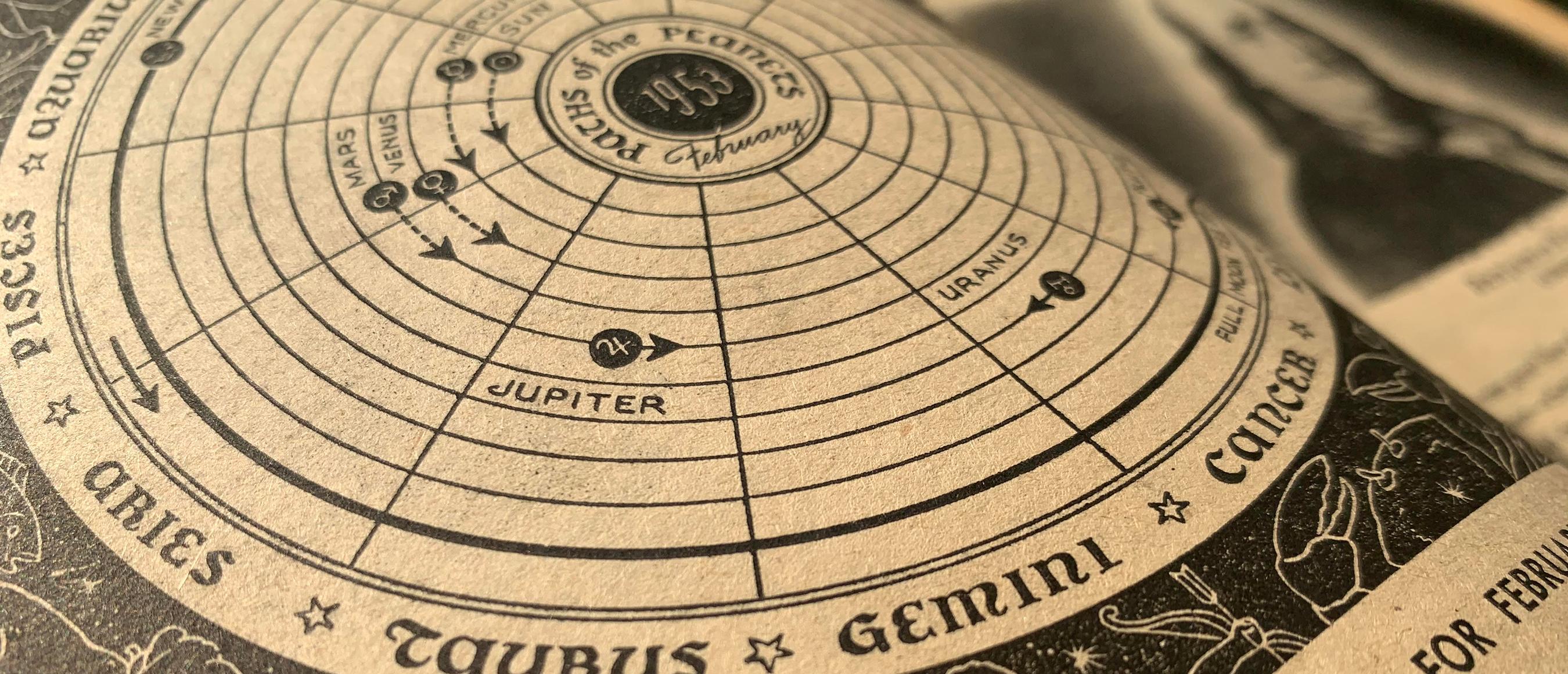
We were inspired by the once omnipresent astrology magazines of the 50s and 60s. You could get daily forecasts, answers to your most burning questions, and pages upon pages of immaculately illustrated star maps delivered to your home for just a quarter a month.
Now, astrology is more popular than ever; a Pew report from October 2018 found that 29% of all US adults believe in astrology. With this rise in popularity, there has also been a rise in astro-tech. Star chart calculators are a dime a dozen, but none of them capture the simplicity, warmth, or charm of the old school pulp magazines.

Our star chart merges those vintage astrological vibes with 21st century technology. To both serve the need for a fast, interactive web app and to test tools we were researching for our website rebuild, we built a React application using the NextJS framework, exported it as a static page, and hosted it on Netlify. This allowed us to provide a form for the user which, on submission and without any need for a page redirection or a refresh, fetches the planetary data for the provided time and location and updates the chart and horoscopes accordingly.


For the chart itself, we created an SVG image in which each ring and planet is a separate component. The API we built uses the Swiss Ephemeris to determine the rotation in degrees of each of the twelve houses as well as each planet, and with that data — and some manual adjustments — we were able to dynamically arrange the chart by rotating each piece to match the reported position. We then calculated which sign each planet is in to display the corresponding handcrafted horoscope.

We hope you enjoy using it as much as we enjoyed creating it.