Tips for creating a Canvas game for Android
With the help of our excellent illustrator Pat, we will soon be releasing Face Paint Peggy, an HTML Canvas game for Android mobile phones. The object of the game is to catch “drops” that are of a certain color, progressing through levels where drops move faster and more drops are on the playing field.
The development of the game went through multiple stages, first starting out as a React game and then moving over to Canvas, as the game in it’s React form had stuttering issues and was not smooth. This resulted in a rewrite with Canvas for the release. Below are a few tips I ran across while rewriting the game for Canvas.
Chrome
Android versions 4.4 (KitKat) and up use Chromium as the rendering engine. This means hardware acceleration is enabled by default (previously this needed to be manually enabled) and you get better Javascript performance. For lower versions of Android, look into Crosswalk for maintaining performance.
The desktop version of Chrome also has a handy DevTool to debug Canvas.
Use actual elements when you can

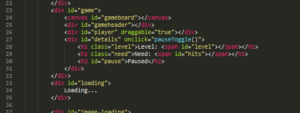
The loading, start, pause, etc.. screens can be done with traditional HTML and CSS, no need to draw it out with Canvas. Doing this saves you a lot of headache drawing it with Canvas and helps with performance. Think of the moving parts as Canvas elements and anything static as regular DIVs.
In Face Paint Peggy, the start screen and the header bar are done in traditional HTML and CSS while Canvas handles the actual game. These elements are placed on top of the canvas and managing them is made much easier.
requestAnimationFrame
Instead of using setInterval, use requestAnimationFrame. If you’re not familiar, requestAnimationFrame only animates when the window is visible (so it doesn’t run in the background) and runs off of frames instead of seconds (like a timer does) so the animation ends up being smooth without the weird jumps and lag you get with intervals.
More information on why you should use requestAnimationFrame can be found at CreativeJS and CSS-Tricks.
Use native features when you can
Binding javascript to java methods is easy with the WebAppInterface. With relative ease you can call Android’s native MessageDialogs, Toasts or your own methods, opening up the ability to call Java methods (and pass information to) from Javascript events.

In Face Paint Peggy, the status bar color changes with the corresponding drop color. When a player hits the drop, it calls a function changeStatusBarColor that passes a hex over to the corresponding WebAppInterface method. The corresponding method then sets the status bar color.
Note security issues with binding javascript to java in the WebView. There are also the numerous different WebView settings that you can mess with.
Related Posts
Creating Face Paint Peggy
By:Nick Stewart on 4/25/2018
Recently we launched Face Paint Peggy, a simple HTML/Javascript game that showcases the power of creating mobile games with web technology. The game is available on Android and iOS for free.
Read More »Nativescript with Vue.js
By:Nick Stewart on 11/22/2019
At VIA, we’ve been experimenting with the many different solutions to creating mobile applications with web technologies. We’ve done simple applications that wrap a webview (FacePaint Peggy) to more advanced hybrid applications using libraries such as Cordova and Vuetify.js, and naive builds with React Native.
Read More »

