Creating Face Paint Peggy
The Concept
The idea behind Face Paint Peggy was a simple one – catch the correct color to move through increasingly harder levels. Peggy’s face would get more detailed and colorful as the levels increased. The game was created with HTML Canvas using JavaScript. It was then ported to mobile devices by wrapping it in a webview. On Android we took advantage of the Javascript Java bridge.



The Code
The biggest coding challenges in this game were managing the player & drops, the hit-test, and the actual game asset management. For more on building a Canvas game, see my previous post.
Player & Drop Management
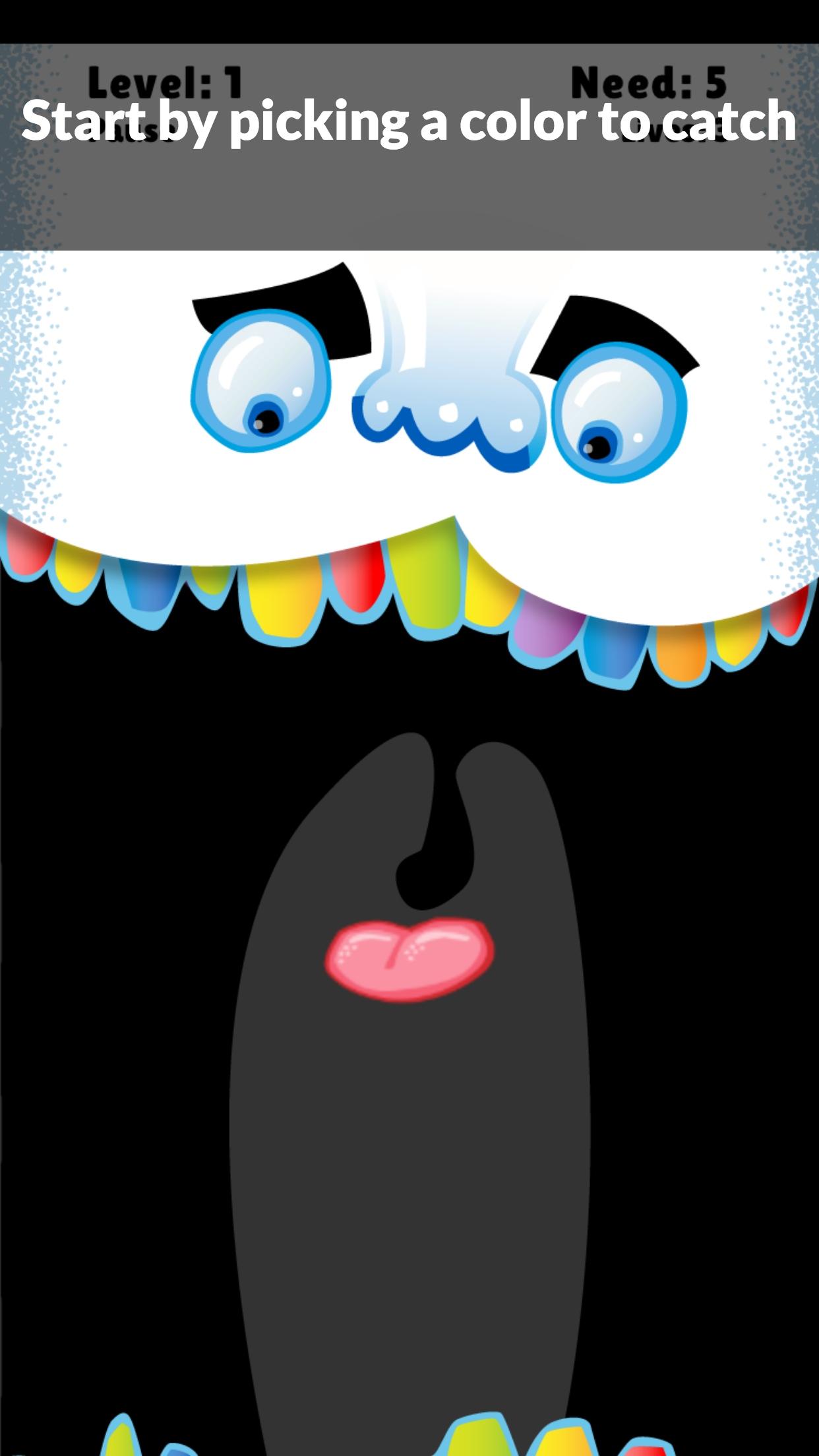
The top and left position of the “player” (it’s actually Peggy’s tongue) are tracked at all times. To move the player around, there is a transparent box on top of where the the player is initially drawn to the canvas. When it is moved with your finger, you are actually dragging that transparent box. This box updates the player position and the canvas redraws with those new coordinates so it looks like you are dragging the tongue.
The way the drops work is similar. There is an array that contains the top and left coordinates and the color of the drop. On every redraw of the canvas all of the drops are moved down the screen. It then checks for a player hit and whether the drop has moved all the way off the screen. If it is off the screen the drop gets recycled with a new starting position.
Hit-Test
The hit test is actually pretty simple. We first loop through all of the drops, checking two conditions: if the player’s top position is between the start of the drop height and the end of the drop height (drop top + drop height) then, if that is true, it then checks if the drop left is between the start of the drop left and it’s end (drop left + drop width). If both conditions are met, the hit-test returns the drop index and then the game uses that value to perform additional logic (for example, checking if you grabbed the right color drop).
Game Assets
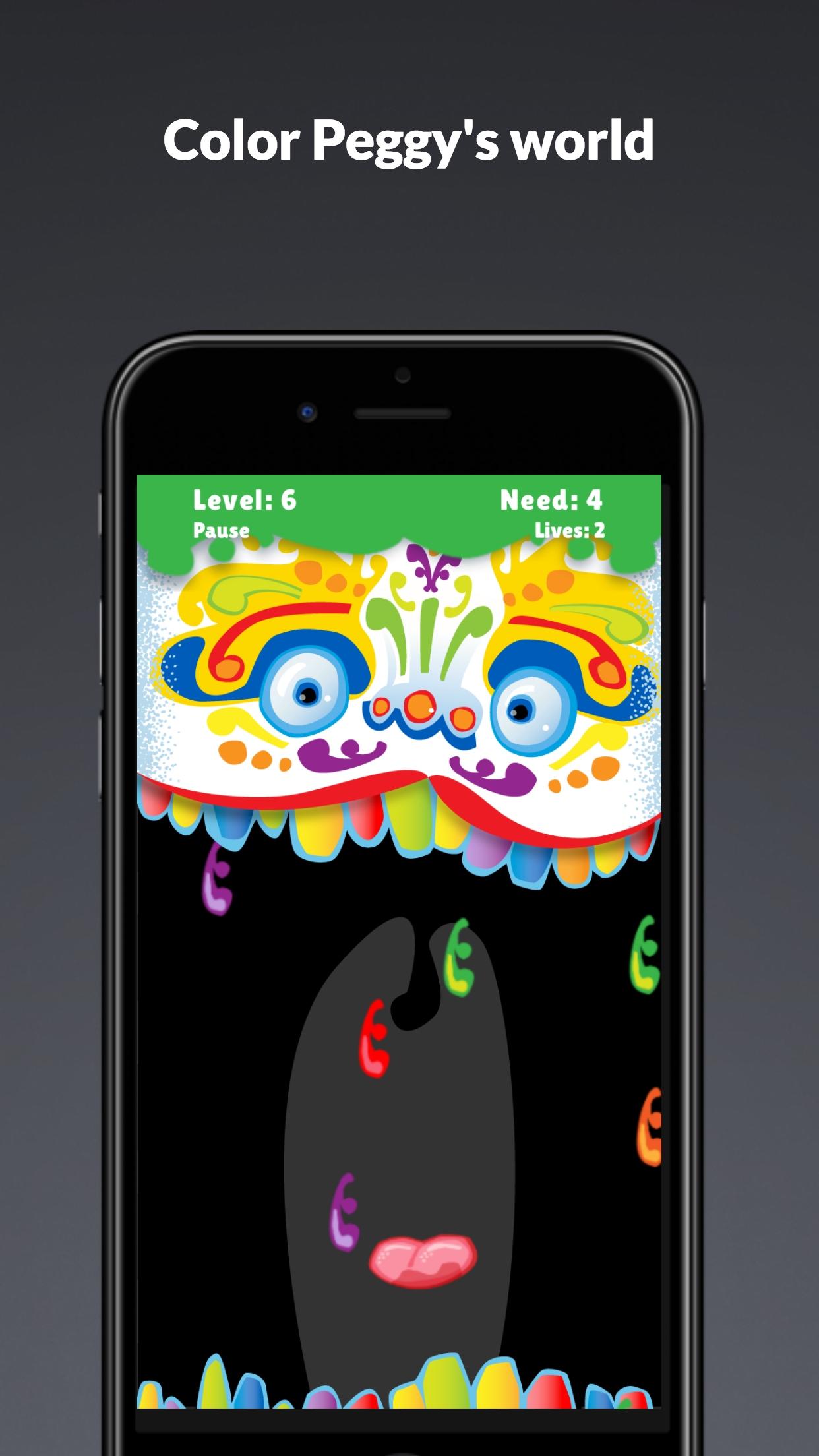
Anything that did not need to be drawn to the canvas can be pulled out and placed on top of or beneath the canvas. So Peggy’s face, for instance, is beneath the canvas and uses a sprite sheet. As you progress, the background position is updated to match the correct level. The winning screen is a CSS keyframe animation, the introduction Peggy animation is a GIF. Basically, for performance reasons, if you don’t have to draw to the canvas do not draw to the canvas.
On Android the status bar is also colored based on what drop color you are collecting. This uses a JavaScript to Java bridge and is actually pretty simple to implement (also my favorite thing):
Webview for Android and iOS
Now that we have the game created, we need to port it over to our platform – Android and iOS. To do this, we create two apps using Android Studio and XCode that utilize a webview. The most frustrating part of this process was that the game ran smoothly in the browser but in the webview it lagged.
For Android, the webview is powered by Chrome in 4.4+. There are a ton of topics online regarding optimization of the webview, but here is a decent Stackoverflow thread on it. It is definitely bit hit or miss, so you will need to play around with your settings. For Face Paint Peggy, adding android:hardwareAccelerated=”true” to the app manifest seemed to fix all of our issues. Also, make sure to configure your webview settings (like removing the scrollbar, enabling cache, ect..)
For iOS, make sure you turn off scrolling and that you take account for the new notch (iPhone X). I ran into an issue where everything was being pushed down because of it, even on phones that did not have the notch. This is covered in depth over at CSS-Tricks and in a great Medium article.
So in summary, Face Paint Peggy has three chunks of code that power the webview game. Writing to Canvas only when necessary and leaving everything else as actual HTML elements create a smooth running game across mobile devices. Be sure to go download Face Paint Peggy on Android and iOS.
Related Posts
Tips for creating a Canvas game for Android
By:Nick Stewart on 8/9/2017
With the help of our excellent illustrator Pat, we will soon be releasing Face Paint Peggy, an HTML Canvas game for Android mobile phones. The object of the game is to catch “drops” that are of a certain color, progressing through levels where drops move faster and more drops are on the playing field.
Read More »Nativescript with Vue.js
By:Nick Stewart on 11/22/2019
At VIA, we’ve been experimenting with the many different solutions to creating mobile applications with web technologies. We’ve done simple applications that wrap a webview (FacePaint Peggy) to more advanced hybrid applications using libraries such as Cordova and Vuetify.js, and naive builds with React Native.
Read More »

