The Role of Microinteractions in Successful UX
Beautiful little hidden, contained product moments that revolve around a single use case. Micro-interactions may not always look the prettiest (the best of them may even go unnoticed) but they can be the difference between a user achieving a task or not.
Be consistent, purposeful, and guiding. These are the 3 things I always consider when adding animation to a site design or app.
Why?
Consistency: Multiple interactions or animations happening at once will detract the user from the goal at hand. Decrease the users mental load time. Create a system or a few rules or interaction types. This will reinforce a users understanding rather than confuse the situation.
Purpose: What is the goal for your user? How can the animation/interaction lend to that purpose? Communicate an intended purpose. If animation slows down an experience or increases the users mental effort, it isn’t helping.
Guiding: Make these experiences lend to the storytelling. What is your user doing and how can the UI help guide them? Purposeful and guiding animation can help draw the users attention to what is happening and compliment the understanding, while reducing confusion.
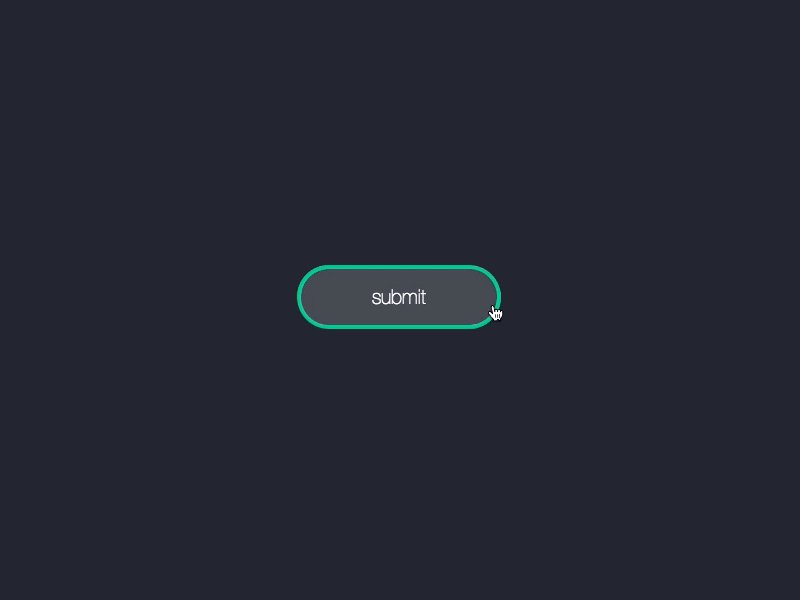
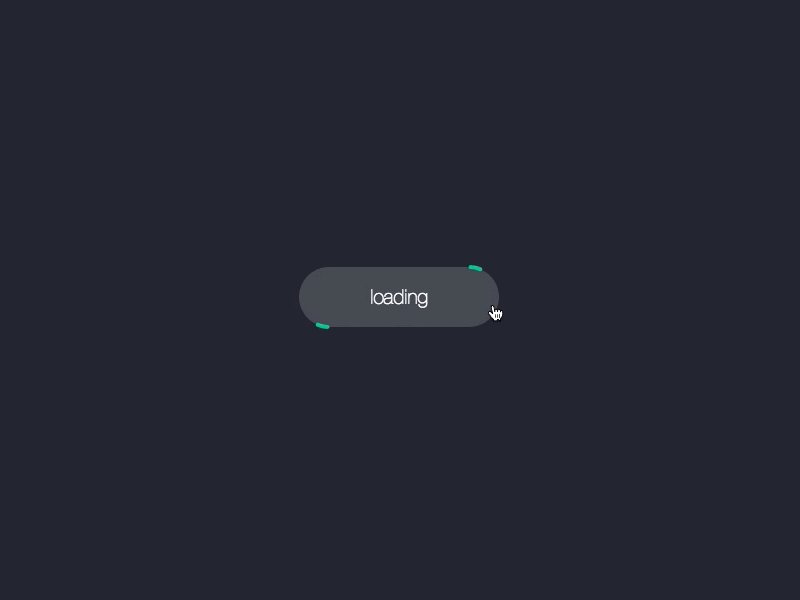
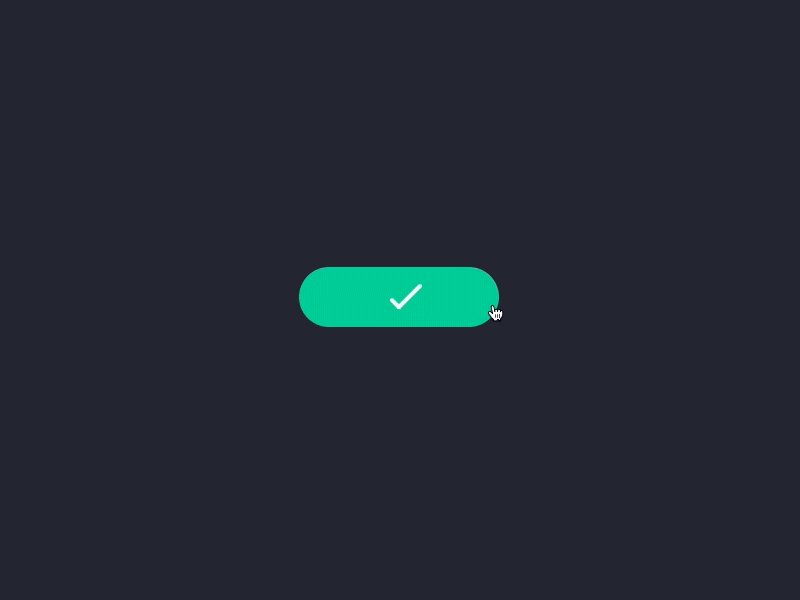
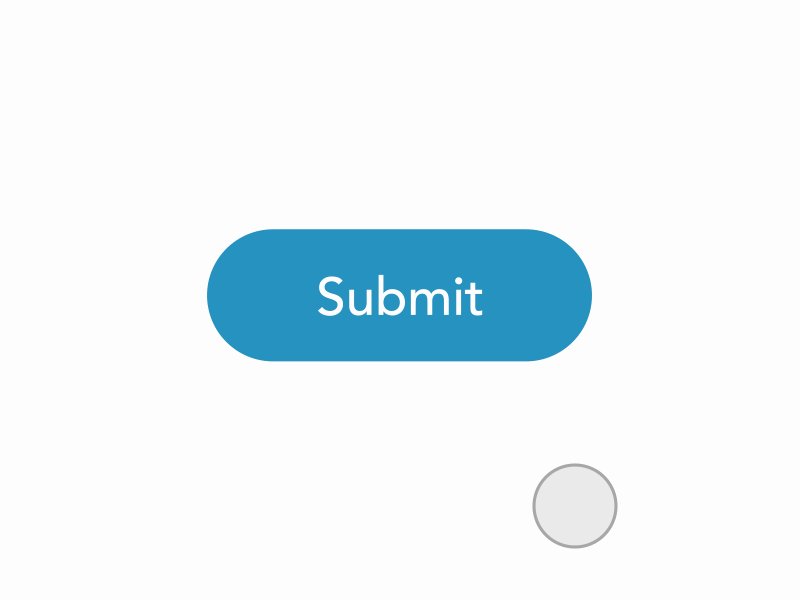
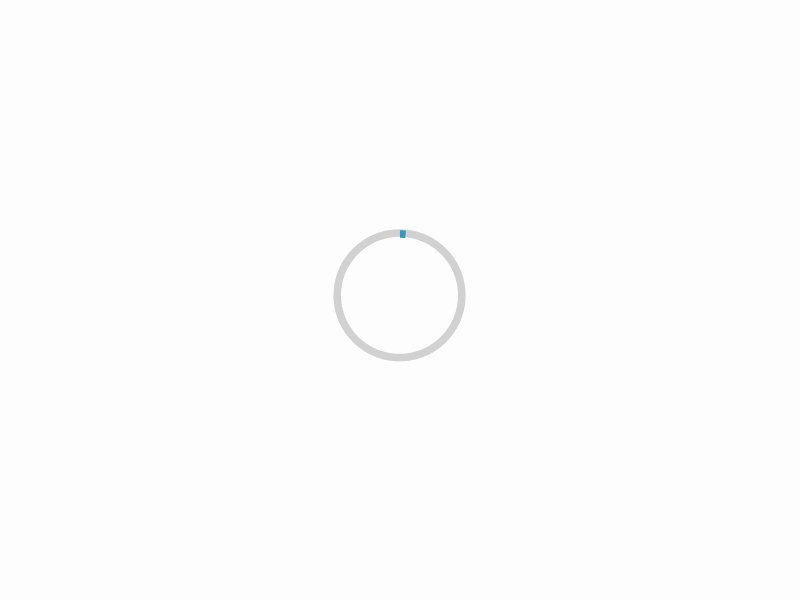
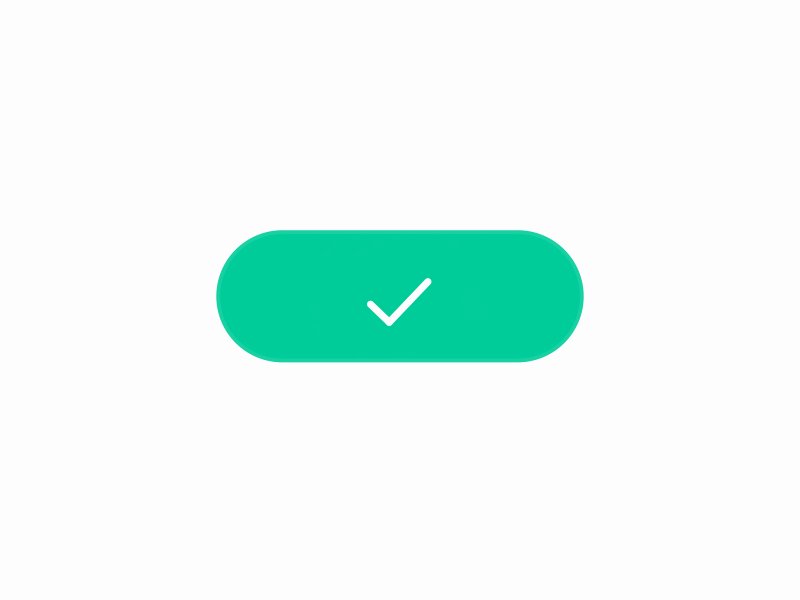
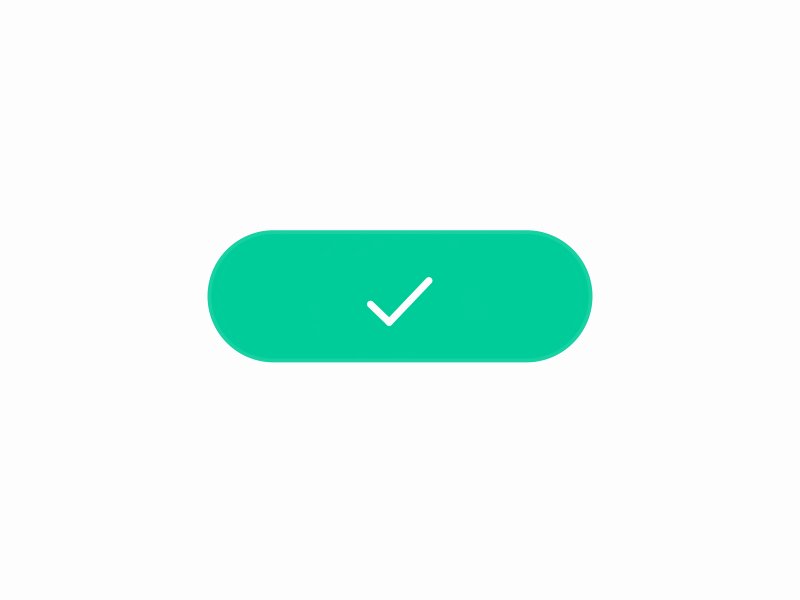
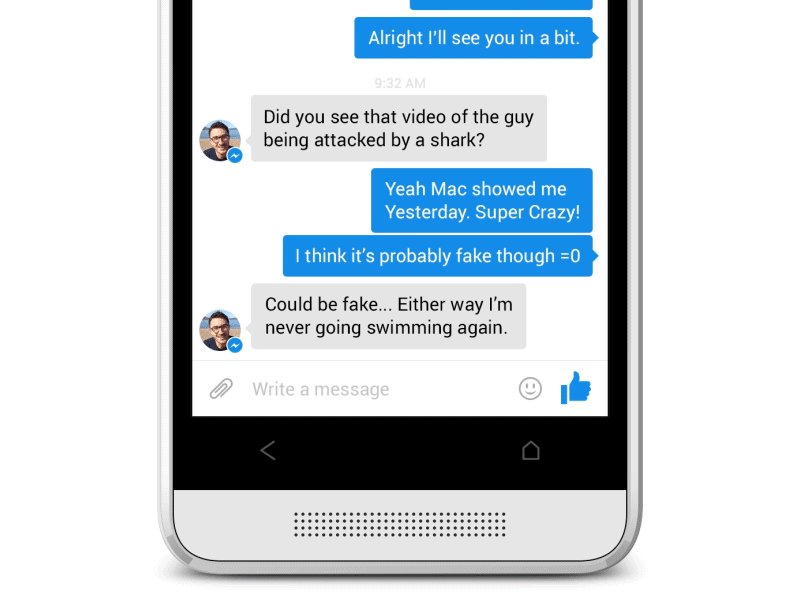
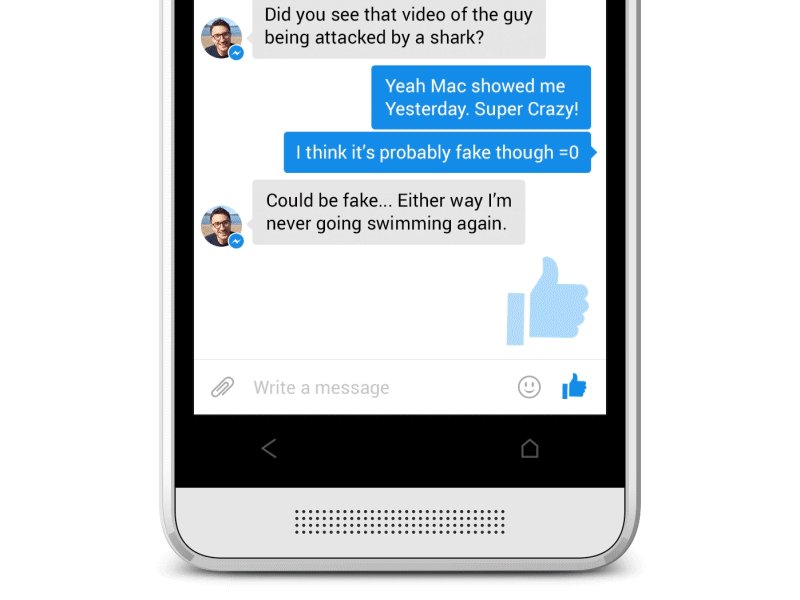
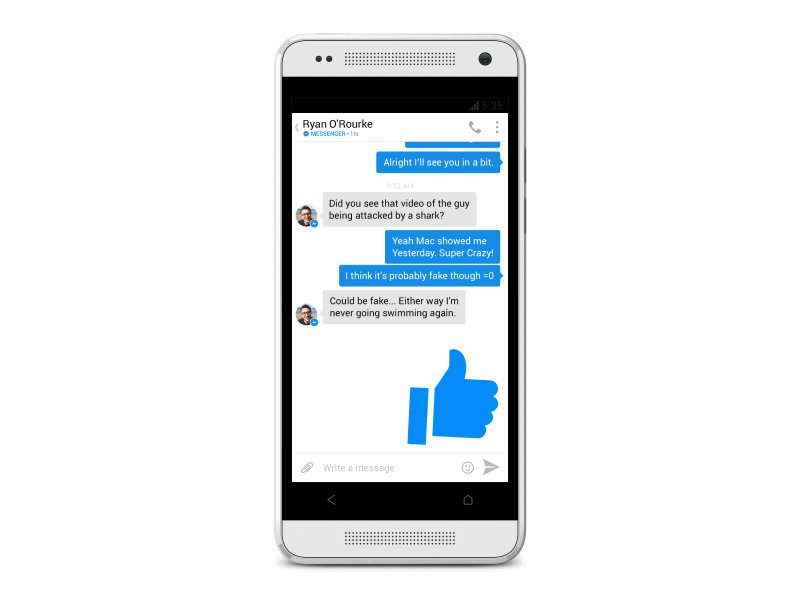
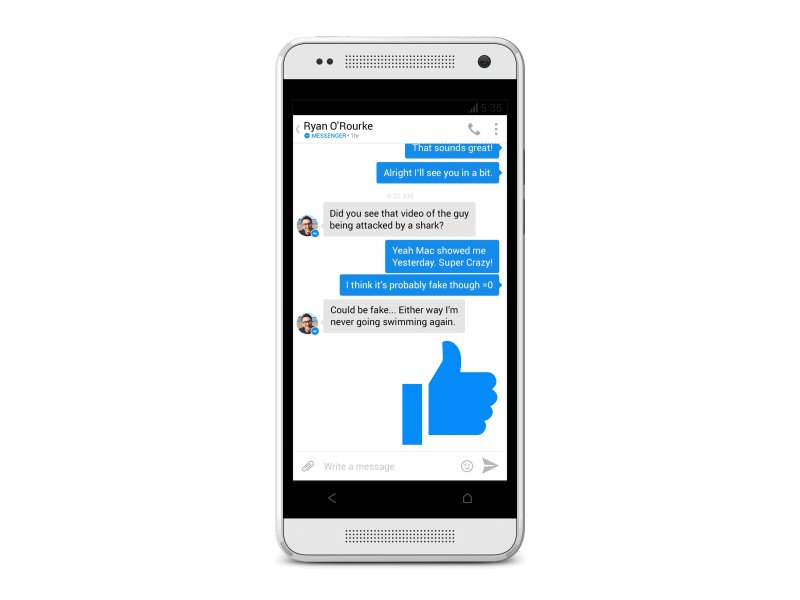
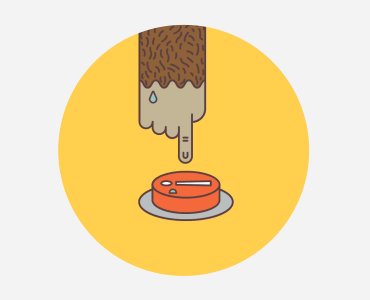
Let’s take a look at some examples and why they are successful:
1) Keep the user informed through feedback and validation. Increases engagement.


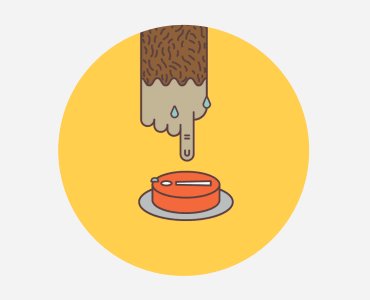
2) Provide the user with action/reaction. Delightful. Immediate feedback.


3) Keep the user informed through status. Creates user engagement. Builds trust and confidence in the process.


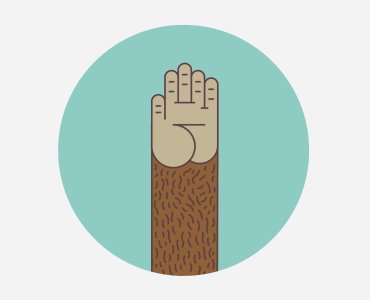
4) Communicate change. Draws the users attention to important details. Creates visual hierarchy.


5) HAVE FUN. Explain a concept visually. Hone in on a users emotion. Be empathetic in your design while still complimenting user flow/storytelling.


In conclusion treat your user the way you want to be treated. Design with empathy and consideration of how people will interact with your product. Know your user and create facilitators for that specific audience that will save them time and resonate with them. Do so by creating opportunities to engage and by paying attention to the details … Your user and your product will thank you later.
Related Posts
4 AI Resources To Add To Your UX Design Toolbox
By:Morgan Plappert on 7/18/2023
These AI-powered tools can help you streamline your workflow and empower you to take your designs to the next level.
Read More »Component-Based Web Design
By:Morgan Plappert on 8/9/2024
Designers and developers are always looking for ways to make handoff easier, collaboration more seamless and our processes better aligned. Automation, consistency and efficiency, without compromising creativity. It’s a constant battle and often times, a balancing act.
Read More »

