Debugging a ReactJS Chrome Extension
By:
Mark Biek
on 3/5/2018
Most of the time, all you need to debug a Redux store is the basic setup for the Redux DevTools Chrome Extension.
You configure your store according to the instructions, bring up the Chrome Developer Tools, click
the Redux tab, and off you go!
(If you’re not already using this extension, you’re missing out. Go install it and then come back here.)
That said, there are a few cases where the basic setup isn’t going to work. The most common case is using React Native.
Slightly less common, and the case we’re going to talk about here, is debugging a Redux store inside a Chrome Extension that you’re writing using React+redux.
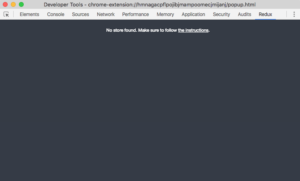
Maybe you tried the normal setup, fired up your custom extension, and ended up with this:

which made you ?.
Have no fear! The Remote Redux DevTools are here to save you.
Add remote-redux-devtools to your project
We’re assuming you already have the basic scaffolding for a Chrome Extension setup. Maybe you even started from this handy template.
Add remote-redux-devtools to your project by doing yarn add remote-redux-devtools --save (or, if you must, npm install --save remote-redux-devtools).
Configure your project to use it
See the basic usage instructions if you’re not using any sort of middleware.
“>
In our case, we’re using the redux-saga middleware so our store setup looks like this:
Debug your Redux store
We’re assuming the latest version of your unpacked extension is already loaded into Chrome.
Step 1
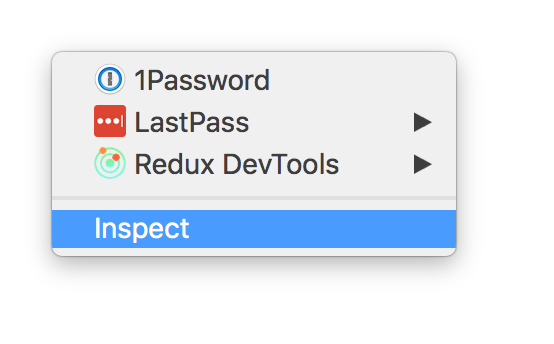
Click your extension’s icon to open it. Then right-click on the extension window and click Inspect to open the Chrome Developer Tools for the extension (not the current tab!).

This is necessary because it will keep your extension window open until you close the Chrome Dev Tools. If you don’t have Dev Tools open, the extension window will close as soon as you click somewhere outside of it.
Step 2
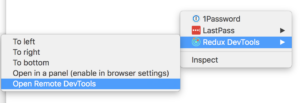
Right-click on your extension window again and click Redux DevTools and then click Open Remote DevTools.

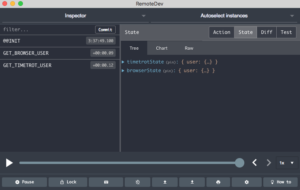
The Remote DevTools window will pop up and automatically connect to your Redux store!

Step 3
Happy debugging!
Related Posts
Wordpress to Sanity Data Script
By:Nick Stewart on 3/11/2021
One of the biggest challenges of moving from one CMS to another is getting your existing data to the new platform. In our case, we were moving our existing WordPress platform, which had been around for years, over to the Sanity.io platform.
Read More »Developing the New via.studio
By:Alec Robertson on 6/14/2021
A deep dive into creating a fast, user-focused experience on the latest web technology stack for the new via.studio website.
Read More »
