Building The Actors Theatre Humana Festival Mobile Site
By:
Josie Flynn
on 2/12/2015
Every year, the Actors Theatre of Louisville presents the Humana Festival of New American Plays, consisting of 7 shows all running concurrently for 3 weeks. Many attendees are in from out of town and only have access to their mobile devices, so mobile traffic tends to increase.
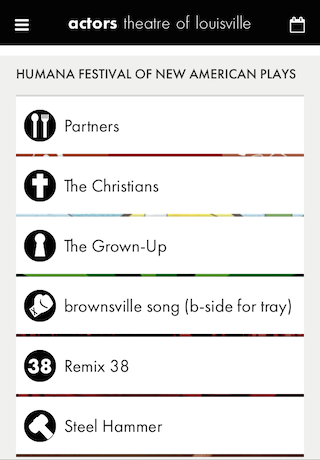
The Actors Theatre mobile layout makes it as easy as possible for someone to purchase tickets for what’s playing today. Two shows are displayed side by side on the mobile site, with a left-right swipe revealing the second show on smaller displays. To make it easier for attendees to plan their visits, we needed to display all 7 shows regardless of whether or not they’re on stage today. Swiping through all of those shows was a bit of a chore and the majority of the festival’s lineup gets hidden off screen.
Our Solution

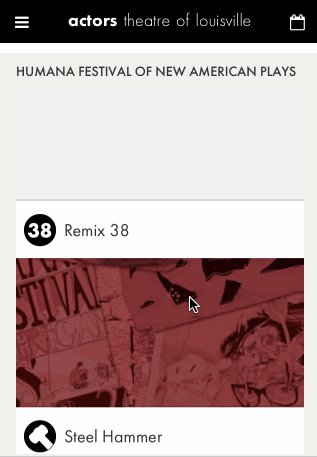
Closed

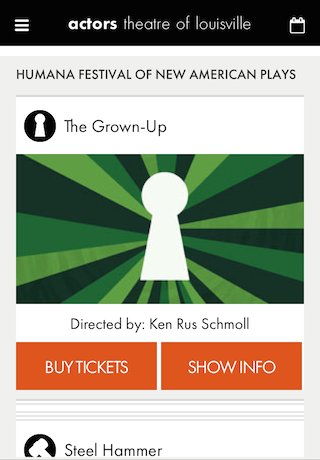
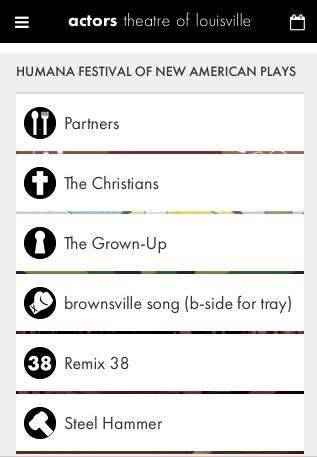
Open
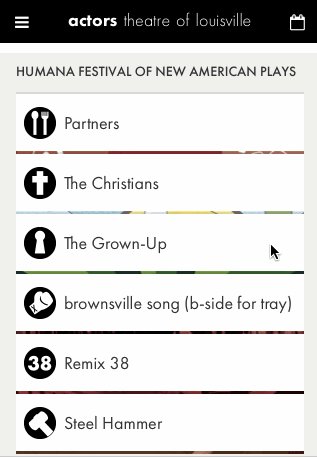
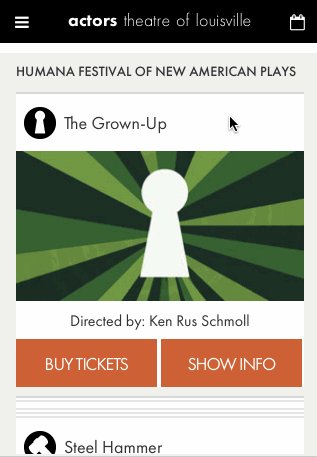
To keep the entire festival lineup visible on screen, we condensed each show into a “card” containing its title, artwork, and links to information & ticket sales. We blend some of each show’s artwork through and pair each title with an icon to differentiate each card in the stack. Similar to the iOS Passbook app, tapping on a show card pulls it out of the stack, shuffling the rest to the bottom. Tapping the show title or the rest of the show stack slides your selected show back into the deck.

In motion
Building your own card stack
Pulling off this effect involved a bit of CSS and a little JavaScript to set up our click events. For the sake of this article, we’re going to simplify things a bit and just focus on applying this sliding card interaction to a styled list. This tutorial assumes a basic familiarity with LESS. We’re going to set up a few mixins in order to easily share code throughout our stylesheets.
First, let’s mark up our cards and get them looking nice.
These examples exclude any vendor-prefixed CSS properties. You’ll need to add them to any transition, transform, or backface-visibility declarations in this example.
HTML
LESS
This outputs four different colored cards, each stacked on top of each other with only the top-most visible. We could have offset each card individually with CSS, but we chose to take advantage of LESS’ looping functionality and some math to generate those styles. This way we were free to tinker with the offset without having to do the math ourselves each time.
Setting up our card positioning loop
Applying it to the .card class
Finally, we wrote some JavaScript to hook up our click event and toggle each card open/closed. We used the open and closed classes to track the state of the current card, toggling it and the rest of the stack as necessary.
Our cards are now animating in and out when clicked or tapped! You can adjust the speed and easing of the animation by changing the transition declaration on .card. We’ve only set each card’s header to be clickable so users can interact with content, but you can make the entire card clickable by changing
$('.card h3').on('click', function() { var card = $(this).closest('.card');
to
$('.card').on('click', function() { var card = $(this);
You can view and tinker with the full code for this tutorial here:
Related Posts
Wordpress to Sanity Data Script
By:Nick Stewart on 3/11/2021
One of the biggest challenges of moving from one CMS to another is getting your existing data to the new platform. In our case, we were moving our existing WordPress platform, which had been around for years, over to the Sanity.io platform.
Read More »Developing the New via.studio
By:Alec Robertson on 6/14/2021
A deep dive into creating a fast, user-focused experience on the latest web technology stack for the new via.studio website.
Read More »
