The Gutenberg Editor: What You Need to Know
About Gutenberg
What is Gutenberg?
Codenamed “Gutenberg,” after Johannes Gutenberg, the inventor of the moveable type printing press, this new editor is a major change to how content is managed in WordPress. Currently, the post editor is a single WYSIWYG with few options for customization. With Gutenberg, the editor becomes a modular, drag and drop section where content is arranged in “blocks”. These blocks are basically metaboxes that have more functionality (on the admin side) and can be used throughout the site with ease. The example WordPress uses is:
Imagine a custom “employee” block that a client can drag to an About page to automatically display a picture, name, and bio. A whole universe of plugins that all extend WordPress in the same way. Simplified menus and widgets. Users who can instantly understand and use WordPress â and 90% of plugins.
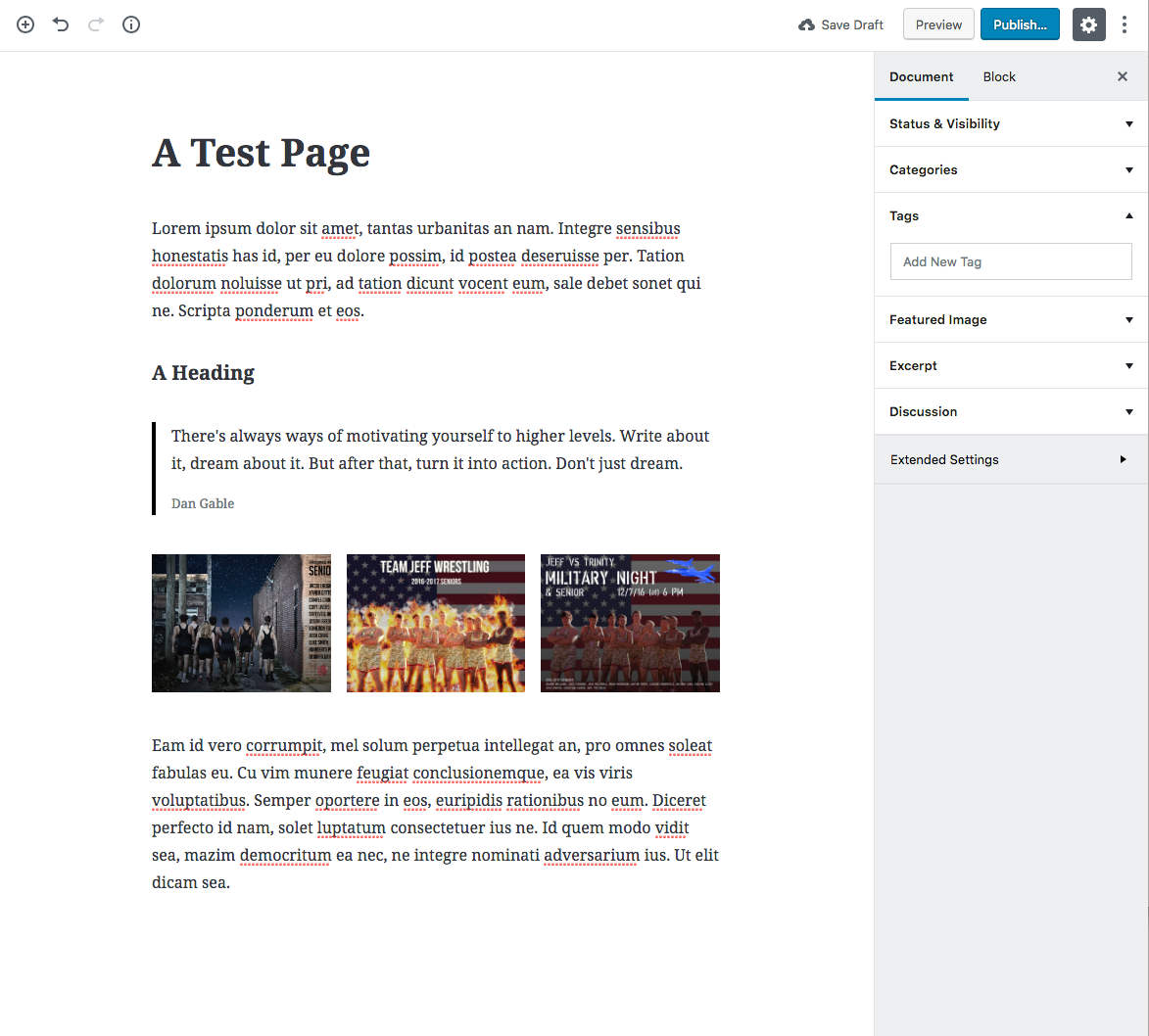
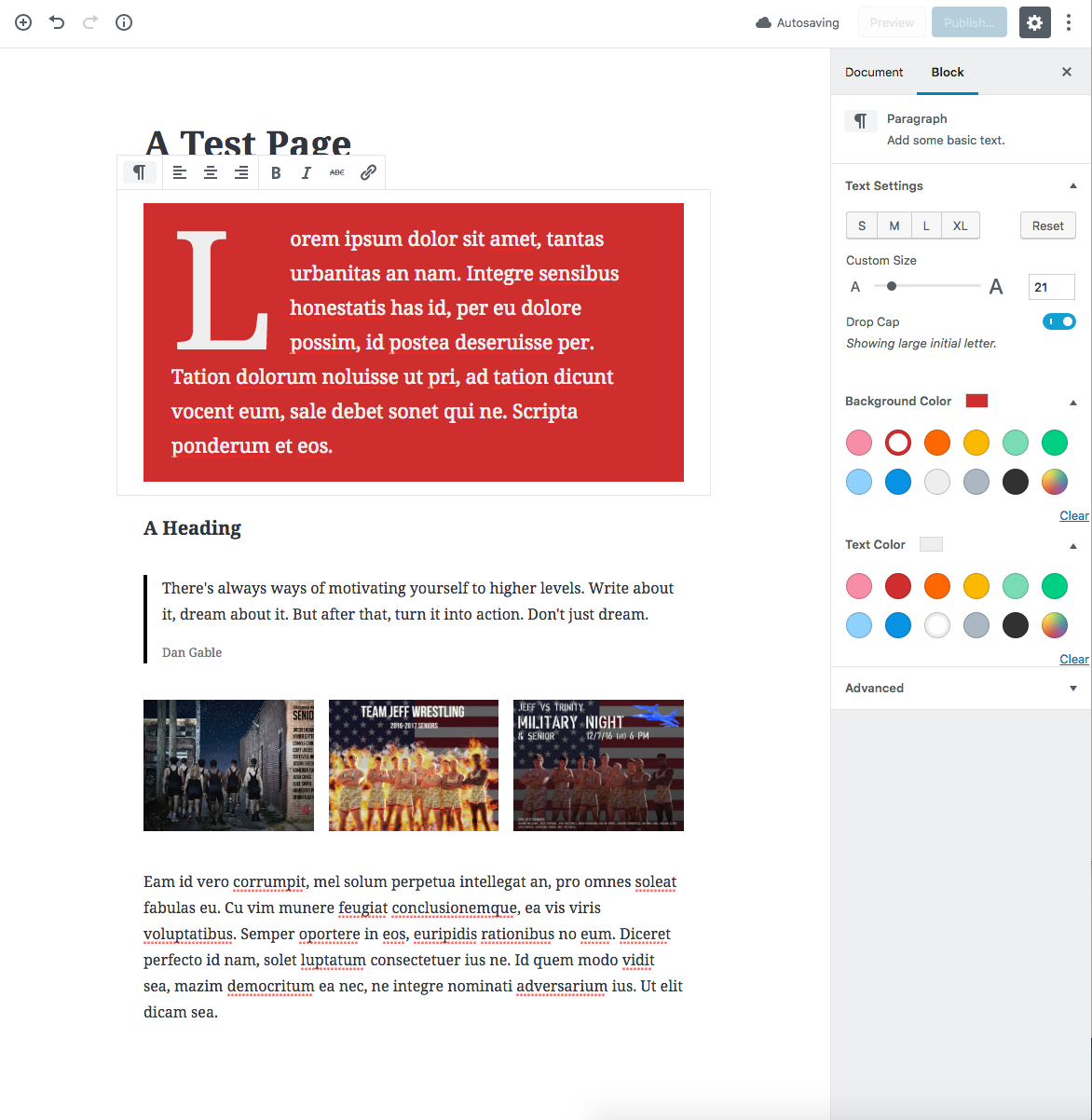
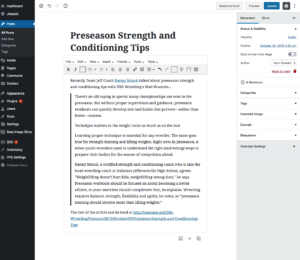
Out of the box, Gutenberg provides a default set of blocks, from a quote block to a header image block, that can be used throughout your pages and posts. Some of these blocks have extra options that appear on the sidebar (to the right), such as text size or background color, that provide another layer of customization. Below are screenshots on what the editor looks like with Gutenberg enabled on an example page.



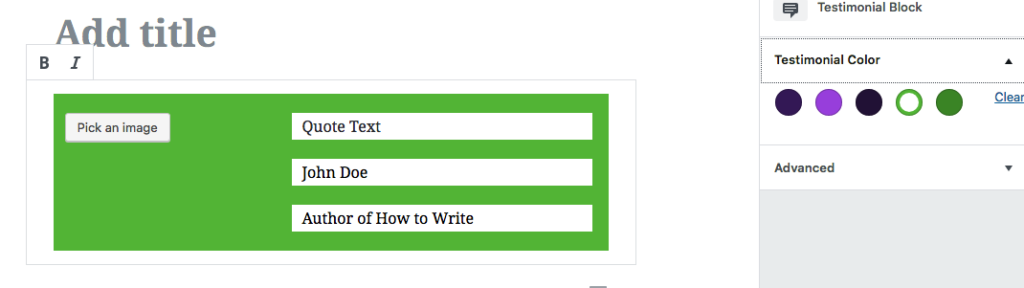
To test this, I created a reusable testimonial block where you can add some content and a custom background color. I was able to customize the color selections available in order to ensure the site’s branding would be used correctly. Previously this would have been done with a shortcode, but with Gutenberg this is now a block.

It should be noted that how the block looks in the editor and how it looks on the actual page are not necessarily the same.
Enabling Gutenberg
Currently Gutenberg is only available as a plugin. In the next major release of WordPress, Gutenberg will merged into the WordPress core and be enabled by default. According to the folks over at WordPress: “if you’re worried about compatibility, there’s a plugin to help ease the transition” and “the plugin lets you use the editor you’re used to until you’re ready to switch.”
Before you panic, we’ve begun to test this, and can assure you that all of your previous content is not affected when enabling Gutenberg. It is simply transferred to what is called a “Classic Block.” You can move this block around, edit it, and drop in other blocks around it. The below screenshot is an example of a live website with Gutenberg enabled. The old post content is placed in a classic block and you still get the classic controls like you had in the old editor. It is, more or less, the best of both worlds.

Gutenberg Compatibility
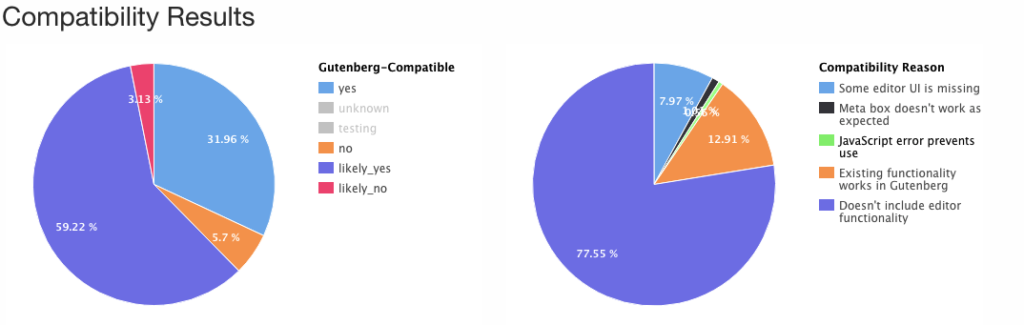
To be frank, Gutenberg will break some plugins. According to the Gutenberg Plugin Compatibly Database, roughly 9% of the plugins they’ve tested so far are broken in some manner with Gutenberg. Plugins like WordPress SEO, Jetpack, All-In-One SEO Pack all have issues, though we’re confident they’ll be working with the WordPress Core team to resolve them. Below is the Compatibility Results graph from the Gutenberg Plugin Compatibly Database.

It should be noted that:
- Shortcodes will work. There is a new shortcode block that will let you place and even preview shortcodes.
- Metaboxes will work. The old metaboxes will appear at the bottom of the editor as before.
- Custom Post Types will work and now can be extended by declaring support for the REST API.
This also means that the other 91% of plugins tested did work with Gutenberg. While testing Gutenberg with your WordPress site before the update would be wise, your site shouldn’t be effected heavily.
Preventing Gutenberg Changes
Gutenberg can be disabled in multiple ways: site-wide through code in the theme, through a plugin, or even per post/page (say, allow it on one but not the other).
Disabling it at the theme level is extremely easy to implement with one line of code that is added to the functions.php file:
WordPress provides a plugin if you are not comfortable editing the functions file. This plugin, fittingly named Classic Editor, adds an “Edit (Classic)” link to the admin panel and admin navigation bar so you can open the post or page in the classic editor (what you use now).
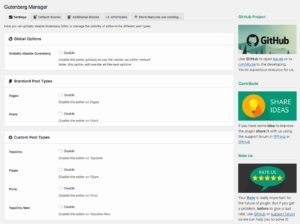
To pick and choose where Gutenberg is enabled, there is a plugin called Gutenberg Manager that gives you a list of all your custom post types and regular posts/pages and the ability to check if Gutenberg is disabled for those. Also it allows you to enable and disable different blocks so you can limit what is available. I like this approach more than disabling Gutenberg site wide, that way you can slowly role it out or just use it on normal posts.

Developing Gutenberg Blocks
Creating a block for Gutenberg isn’t as hard as it seems, whether you are a developer or an end user. For an end user, there are plenty of extra blocks that you can download as plugins (such as this one or this one). For a developer, there is a handy build tool called Create-Guten-Block that will scaffold a block’s skeleton for you. WP-CLI also offers a command line tool to generate all the code you need.
The majority of the code behind a block is a React.js component with some PHP to hook it all up. I recommend reading the CSS-Tricks Learning Gutenberg set of articles to get started. Also, get up to speed on Gutenberg Attributes. In my research for this article I created a sample block and at first it seemed daunting, but it is easy to pickup and really opens your eyes to see how more more these blocks compared to the traditional metaboxes.
If you are really worried about Gutenberg, there is a migration guide that covers what hooks and actions were added and removed as well.
Summary
At first glance, Gutenberg can seem daunting, however, with the ability to disable and enable it for portions of your site and with the number of plugins being updated to support it, Gutenberg doesn’t have to be such a scary thought. Modular components are becoming increasingly popular across the web, with libraries like React and Vue.js, and WordPress is following the times.
Related Posts
Dynamic Select Fields with Advanced Custom Fields
By:Nick Stewart on 12/8/2021
In Advanced Custom Fields, there is the Post Object field that allows you to select a post resource from your WordPress website. This field can return the actual post object or the post ID.
Read More »WordPress REST API: Secure ajax calls custom endpoints
By: Mark Biek on 5/9/2017
Here’s a handy guide to making secure ajax calls to custom REST endpoints. As you may have heard, the WordPress REST API is now included out-of-the-box as of WP 4.7.
Read More »

