Our Process: Workflow & Code Quality Tools
By:
Josie Flynn
on 7/16/2015
Process: the word often has negative connotations, bringing to mind restrictions and rules about how you do your job. Processes don’t have to be this way and, if designed well, can free you from worrying about things that aren’t core to your business.
Over the last couple of years, the VIA Studio development team has been refining the way we get work done. We’ve previously discussed automation, iterative development, and our switch to Git, a modern version control system. In this post we’ll talk about how switching to Git has impacted how we build and deploy code, as well as some processes we use to improve code quality.
Our Workflow
In early 2014 we migrated all of our code repositories from Subversion to Git in order to take advantage of the flexibility of Git and GitHub. We briefly experimented with the Gitflow workflow after adopting Git. As a small team that responds promptly to client requests we found the structure imposed by Gitflow was limiting more than helping us, so we turned to less structured approaches to organizing our projects.
We turned to GitHub Flow, a simpler workflow where a project’s master branch is always ready for deployment. All work is done on short-lived branches that are merged when that feature is complete.
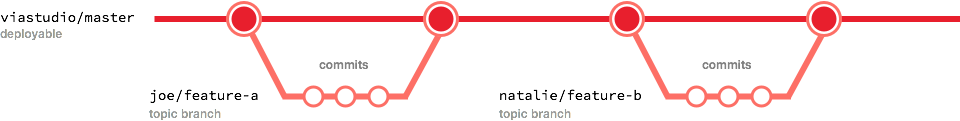
This workflow gives us the flexibility to customize how we work to a client’s needs. For many clients, we follow GitHub Flow strictly: each developer creates topic branches off master to implement one-off features that are ready for deployment. This ensures that releases are small, making testing and deployment simpler. We’ve found this workflow works particularly well for brand new projects and smaller maintenance projects.

Standard branching model
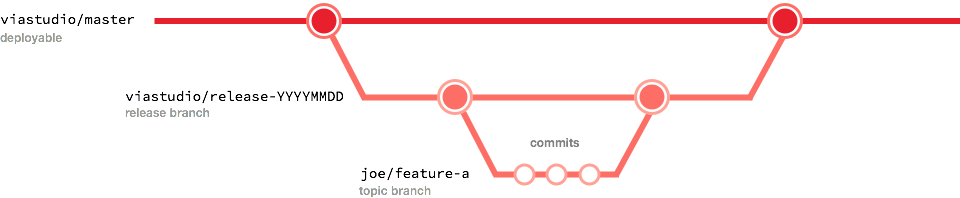
Other projects are on a regular release schedule. For these projects, we create a respective branch for each release and merge changes in as they’re ready for QA testing. This works well for larger maintenance projects where having a regular release interval helps the client manage change and inform their users about new features.

Release branching model
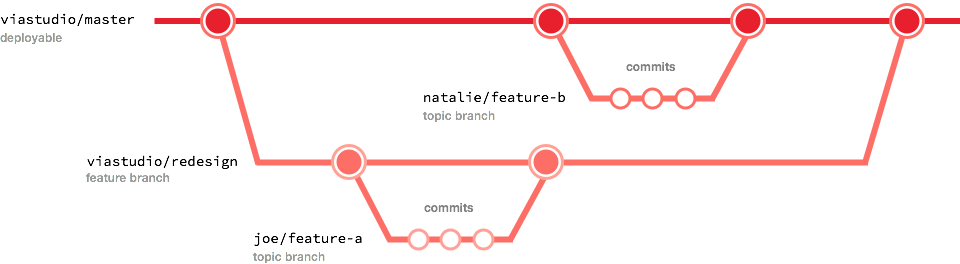
For longer running projects (a site redesign, for example) we create a feature branch for everyone to merge changes into. This lets us make drastic changes to a site or application while still being able to make small maintenance changes to the existing site. Once the feature is ready to ship, it’s merged back into master and deployed. This gives us the additional flexibility to deploy a feature branch to a separate staging environment, allowing stakeholders to review and test new functionality before it’s ready for production.

Feature branching model
Coding Standards
If there’s anything programmers like to argue about, it’s coding style. At VIA, we felt like it was wise to determine a house style for all our work. This allowed us to codify some general best practices for code clarity (i.e. consistent indentation and spacing) resulting in code that’s easier to read and understand.
Getting yourself to stick to a style guide can be difficult, so we employ some open source tools that automatically check our code against our standards:
jshint
JSHint prevents common JavaScript pitfalls and is pretty invaluable for smoothing over some of the quirks in the language. Even if you don’t stick to a specific style guide, running your JavaScript through JSHint is a good idea.
csslint
CSSLint is JSHint for CSS. It can be pretty fussy, but is a fantastic resource for identifying potential performance problems, cross-browser compatibility issues, and code that may be difficult to maintain in the future.
jscs + phpcs
JSCodeSniffer and PHP_CodeSniffer are the programs that screen our code for whether or not it matches our standards. They can be configured to run inside your text editor and provide immediate feedback, making it much easier to notice issues.
We’ve compiled configuration files for our standard into a GitHub repository along with some instructions on installing and configuring them. Our back-end developer, Joel, has also written a fantastic guide to installing PHP_CodeSniffer on OS X.
Ensuring Quality As A Team
We’re a relatively flat organization and, unlike some other companies, we don’t have a single engineer controlling what does and doesn’t get merged into our codebases. Instead, code quality is achieved holistically by everyone checking everyone else’s work and offering feedback and suggestions.
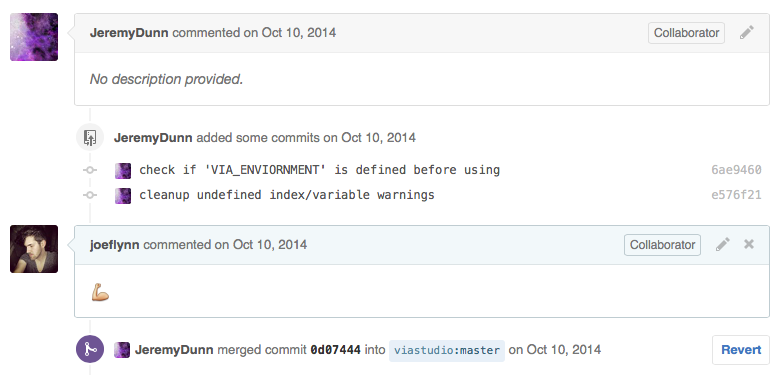
When a developer has completed a feature and they think it’s ready to ship, they create a GitHub pull request to merge their changes into our main repository. They then send that pull request to another member of our team, who can comment on the changes and ultimately give it their emoji seal of approval.

A typical pull request
This has a few benefits: we’re all invested in code quality, a single senior developer isn’t a bottleneck for getting things merged, and our code benefits from our team members’ diverse perspectives. While we use some automated quality checking tools, manual review has proved invaluable for spotting bugs, scaling issues, and edge cases we wouldn’t have noticed working solo.
What This Gives Us
While adapting to these new processes had a learning curve, we’ve found that they free us from worrying about things like:
“Is this project OK to deploy?”
“How do I format this template?”
“Is there a better way I could’ve written this?”
This way we can focus our brainpower on what’s most important: fulfilling our clients’ goals and needs by delivering stable and usable software that helps their business succeed.
Related Posts
Where Do We Start? The Technical Audit
By: Kim Clark on 3/15/2010
Any solid SEO program should begin with at technical audit of your website.
Read More »VIA Studio Joins Google Apps Authorized Reseller Program
By:Jason Clark on 3/25/2010
VIA Studio today announced it has become an authorized reseller of the Google Apps suite of communication and collaboration tools. VIA Studio provides setup, integration & support services for businesses and organizations using Google Apps.
Read More »