
Intro To Figma Dev Mode
Designers & Developers: Meet Dev Mode:
Ever opened up Chrome and right clicked to Inspect a website? Maybe you’re trying to target a specific variable, copy a hex code or identify a header style. As a designer, I do it all of the time. Well, think of dev mode as reverse engineering that process. Developers now have a workspace within design files - Something that feels familiar, and easy to navigate. It translates design intentions into a familiar and relatable language.

Benefits for dev:
- Navigate designs faster with a more familiar and relatable interface
- Track changes and status of design updates
- Connect tools and documentation - Integrations that allow for a more streamlined workflow
Benefits for design:
- Begin to speak the same language as developers in order to reduce handoff friction
- Improve process by being able to build structure into designs that leaves development with less questions
- Less preparation of files and asset generation. Development has more control and visibility into designs
Let’s take a deeper look at some of these benefits:
Decoded Design Language:
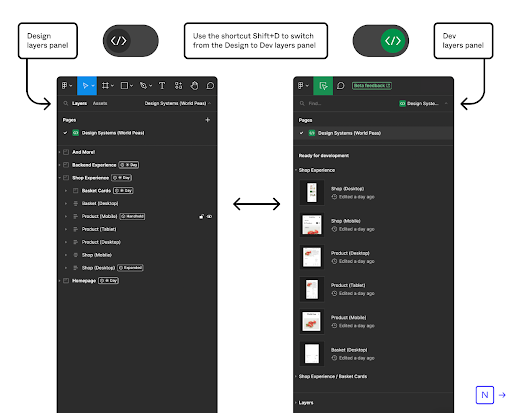
Layers, groups, frames, oh my!
In the past, inspect mode allowed developers access to design layers, with the ability to copy code, inspect things like styles and fonts, export assets etc. but the terminology was still very much design-specific. Now, dev mode allows developers a translated environment with dev-centric concepts like tokens, code snippets, specs. It’s bringing design and development one step closer to using a shared language and collaborating on a single source of truth. A shared language makes it easier for developers to find the information and assets they need. It also helps designers better communicate and understand things from a developers point of view.

FINAL-FILE.v6
Was this client approved? Is this the most updated version? Has this changed since I last looked at it?
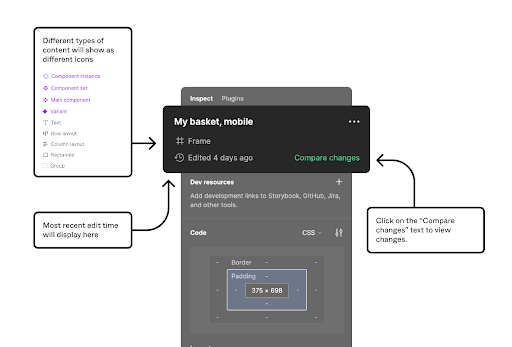
Thanks to the new “Frame History” module, you can now see frame versioning history and determine exactly when a design change was made. You can even compare a frame to its previous version to see exactly what changed. Even better, sections can now be marked as Ready for Dev to communicate which components are ready to build. Once a section is marked as Ready for dev, that section immediately gets moved to the top of the Dev layers panel, signifying its importance.

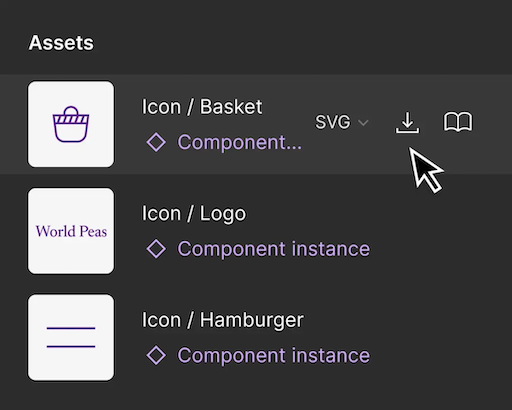
I Need That Layer, In That Component, In That Frame, In That Group
Isolating and exporting specific assets just became MUCH easier for developers. Instead of having to sift through groups and frames to find a layer, you can now download or export icons and assets from the design file with a single click. Selecting a group, a single layer or an entire frame in dev mode will identify all exportable assets and give asset download options.

Everything, Everywhere, All at Once
Dev mode now allows you to add documentation to components, frames and layers. For example, you can add descriptor text to components to outline specific use cases and rules. You can also add “dev resources” or links associated with designs - This could be a link to a Jira or Trello card related to the component, or a Github link for easy dev reference.

Now, What’s the Catch?
I can’t find a lot to make me doubt that Figma’s Dev Mode will make modern day workflows more efficient, and enable better designer-developer collaboration. We can effectively work together cross-discipline and not only inform, but build upon each other’s work. It’s a massive improvement from inspect, minus 1 detail …
Inspect mode (the previous, less robust iteration of dev mode in Figma) was FREE. A developer did not have to have a collaborator or editor seat in order to view and inspect designs. Dev mode on the other hand is replacing this free feature, And … will not be free.
“Dev Mode is currently in open beta and is free for everyone to use through the end of 2023. Starting in 2024, access to Dev Mode will require a paid seat.”
So, next year, dev mode will require a $25 per month on Organization, and $35 per month on Enterprise price tag per dev seat. Some shiny new features that unfortunately come with a shiny new price tag.
All in all, paid access or not, this is a powerful new tool. Figma is constantly evolving the design process in order to move designers and developers closer together and this is no different. I’m excited about the new features, eager to put them to the test and I look forward to future updates and feature adds to come!
Related Posts
4 AI Resources To Add To Your UX Design Toolbox
By:Morgan Plappert on 7/18/2023
These AI-powered tools can help you streamline your workflow and empower you to take your designs to the next level.
Read More »Component-Based Web Design
By:Morgan Plappert on 8/9/2024
Designers and developers are always looking for ways to make handoff easier, collaboration more seamless and our processes better aligned. Automation, consistency and efficiency, without compromising creativity. It’s a constant battle and often times, a balancing act.
Read More »

