An Introduction to Iterative Development
By:
Shawn Coots
on 6/17/2014
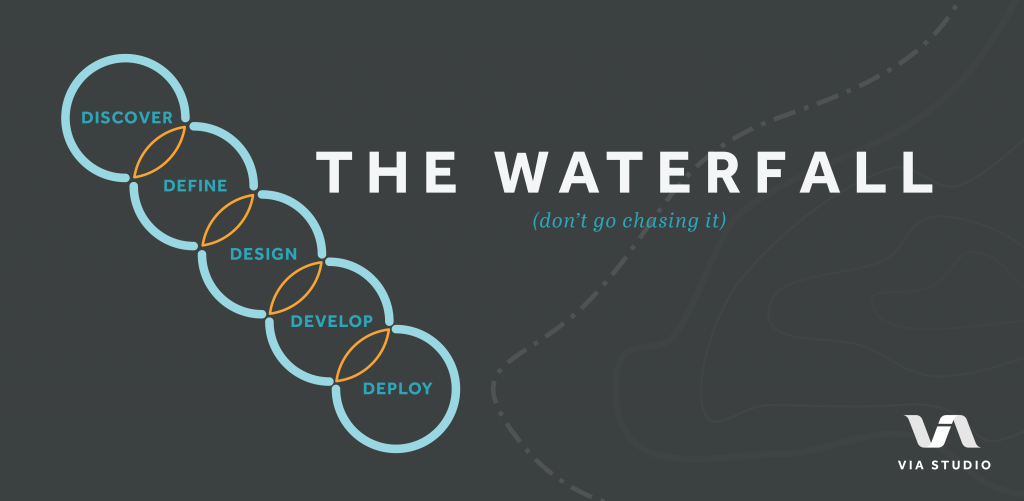
Don’t go chasing waterfalls (Sing it, TLC!)
At VIA Studio, the Waterfall Methodology as applied to client work seemed to serve us well for many years. For those unfamiliar with the process, it parcels out like so:

We’ve followed that playbook like several other agencies for years, rinsing and repeating, ad nauseam. Lately, we’ve felt like there was room for improvement.
One of our central values as an organization is collaboration. Our old friend, the Waterfall, doesn’t always best serve that principle. One phase of a project must be complete before starting another, which creates a hand-off mentality. Once a phase is finished, the team member responsible may have moved to to another project. It’s easy to form a silo if you’re juggling four or five projects at a time. Communication suffers if the decks are stacked too high.
From afar, we’ve always admired the SCRUM and Agile methodologies, wondering if it was possible to translate those processes from product development to client work. After attending a few workshops at this year’s SXSW conference, a new pathway began to take shape in our collective brains. We decided to go back to those lakes and waters we were used to.
A Change is Gonna Come (You got it, Sam!)
With client work, the agreed upon “spec” is rarely final. Sure, you start out with noble intentions and a clear list of goals to hit, but that target starts moving wildly once you’re in the trenches. A change is gonna come at some point, it’s inevitable. The sooner both parties accept this, the better.
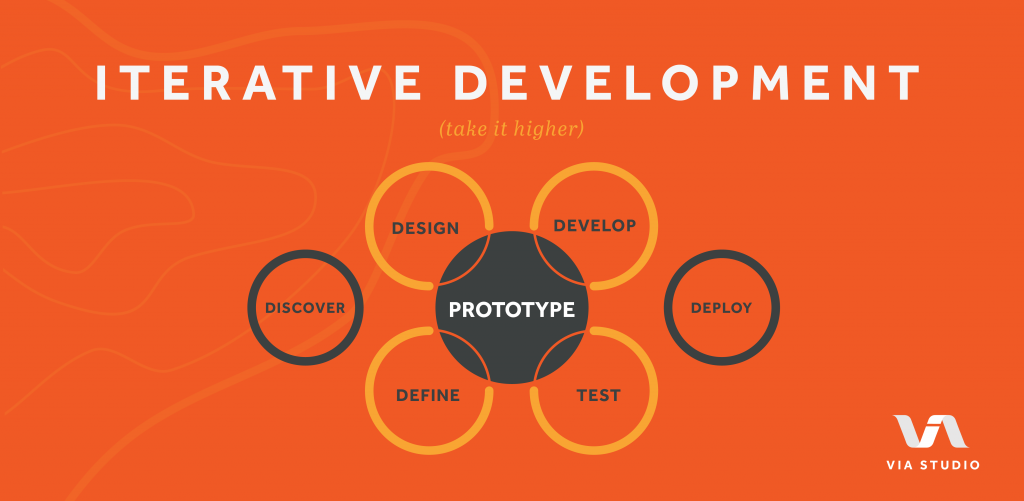
To build a flexible team, capable of agile development, we took a closer look at both workflow and our client deliverables. That workflow looks like this:

The Discovery period defines the client’s goals, just as it always has. The iterative approach is entirely dependent on content strategy, first and foremost. Project Managers work in tandem with Designers and Developers to determine a basic site map.
The next phase consists of iterative prototyping, with designers and developers working together in task-based sprints, all within the browser. Those sprints yield a new set of digital deliverables, including:
- Site map
- Browser-based Wireframes
- Silencio – a WordPress theme designed for rapid content creation. (More on this soon)
- Digital Style Tiles and Typography
- UI Theme Kit
These items are reviewed during internal project huddles, then demoed for the client. All questions are not answered before development begins, and that’s okay. There’s room to grow.
I Want to Take You Higher (Stay Sly!)
Designing within our medium yields accurate results, removing the desire for pixel perfection. Prototyping in the browser speeds up development, allowing for better collaboration amongst the team, while remaining within the assigned budget. This also forces us to ask the right questions. Our clients are educated on the importance of their content, as it’s separated from the design layer. When you develop content first and mobile second, you get more Boom-shacka-lacka boom-shacka-lacka for your buck.
To us, this feels like a natural evolution from the waterfall. We’ve used iterative development on a few projects now, most notably on the new VIA website. There are a many more iterative projects that we’ll be announcing soon.
As you can tell, we’re very excited about this new approach, so please pardon the song puns. As a bonus, I’ve included our Spotify playlist for iterative team building. Give us a call, we’d love to collaborate with you on an iterative project.
Related Posts
4 AI Resources To Add To Your UX Design Toolbox
By:Morgan Plappert on 7/18/2023
These AI-powered tools can help you streamline your workflow and empower you to take your designs to the next level.
Read More »Component-Based Web Design
By:Morgan Plappert on 8/9/2024
Designers and developers are always looking for ways to make handoff easier, collaboration more seamless and our processes better aligned. Automation, consistency and efficiency, without compromising creativity. It’s a constant battle and often times, a balancing act.
Read More »
